微信公众号-自定义菜单
阅读 (423506)一、菜单介绍
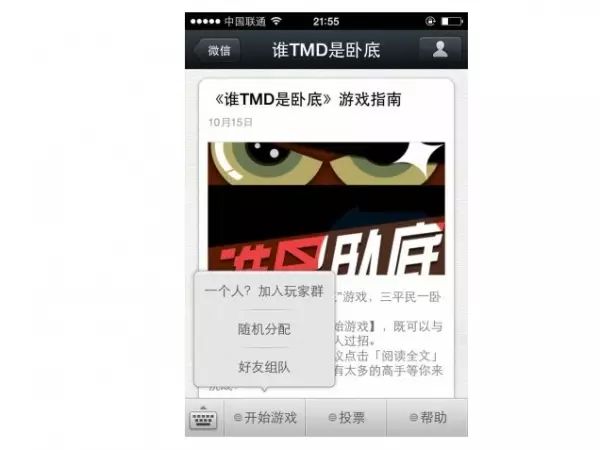
自定义菜单能够帮助公众号丰富界面,让用户更好更快地理解公众号的功能。开启自定义菜单后,公众号界面如图所示

关于菜单:
- 自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单
- 一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“…”代替
- 创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果
自定义菜单接口可实现多种类型按钮:
-
click
点击推事件用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互
-
view
跳转URL用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息
- scancode_push
扫码推事件用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后显示扫描结果(如果是URL,将进入URL),且会将扫码的结果传给开发者,开发者可以下发消息
- scancode_waitmsg
扫码推事件且弹出“消息接收中”提示框用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后,将扫码的结果传给开发者,同时收起扫一扫工具,然后弹出“消息接收中”提示框,随后可能会收到开发者下发的消息
- pic_sysphoto
弹出系统拍照发图用户点击按钮后,微信客户端将调起系统相机,完成拍照操作后,会将拍摄的相片发送给开发者,并推送事件给开发者,同时收起系统相机,随后可能会收到开发者下发的消息
- pic_photo_or_album
弹出拍照或者相册发图用户点击按钮后,微信客户端将弹出选择器供用户选择“拍照”或者“从手机相册选择”。用户选择后即走其他两种流程
- pic_weixin
弹出微信相册发图器用户点击按钮后,微信客户端将调起微信相册,完成选择操作后,将选择的相片发送给开发者的服务器,并推送事件给开发者,同时收起相册,随后可能会收到开发者下发的消息
- location_select
弹出地理位置选择器用户点击按钮后,微信客户端将调起地理位置选择工具,完成选择操作后,将选择的地理位置发送给开发者的服务器,同时收起位置选择工具,随后可能会收到开发者下发的消息
- media_id
下发消息(除文本消息)用户点击media_id类型按钮后,微信服务器会将开发者填写的永久素材id对应的素材下发给用户,永久素材类型可以是图片、音频、视频、图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id
- view_limited
跳转图文消息URL用户点击view_limited类型按钮后,微信客户端将打开开发者在按钮中填写的永久素材id对应的图文消息URL,永久素材类型只支持图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id
注意:3到8的所有事件,仅支持微信iPhone5.4.1以上版本,和Android5.4以上版本的微信用户,旧版本微信用户点击后将没有回应,开发者也不能正常接收到事件推送。9和10,是专门给第三方平台旗下未微信认证(具体而言,是资质认证未通过)的订阅号准备的事件类型,它们是没有事件推送的,能力相对受限,其他类型的公众号不必使用
二、定制菜单
接口调用请求说明
http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
menu_data示例
menu_data = {
"button": [
{
"type": "click",
"name": "sunck",
"key": "V1001_SUNCK"
},
{
"type": "view",
"name": "主页",
"url": "http://39.107.226.105/index/"
},
{
"name": "佳丽",
"sub_button": [
{
"type": "click",
"name": "林志玲",
"key": "V1002_MASSAGE_BEAUTIFUL01"
},
{
"type": "click",
"name": "范冰冰",
"key": "V1002_MASSAGE_BEAUTIFUL02"
},
{
"type": "click",
"name": "关之琳",
"key": "V1002_MASSAGE_BEAUTIFUL03"
},
{
"type": "view",
"name": "更多佳丽",
"url": "http://www.baidu.com/"
}
]
}
]
}
| 参数 | 是否必须 | 说明 |
|---|---|---|
| button | 是 | 一级菜单数组,个数应为1~3个 |
| sub_button | 否 | 二级菜单数组,个数应为1~5个 |
| type | 是 | 菜单的响应动作类型,view表示网页类型,click表示点击类型,miniprogram表示小程序类型 |
| name | 是 | 菜单标题,不超过16个字节,子菜单不超过60个字节 |
| key | click等点击类型必须 | 菜单KEY值,用于消息接口推送,不超过128字节 |
| url | view、miniprogram类型必须 | 网页 链接,用户点击菜单可打开链接,不超过1024字节。 type为miniprogram时,不支持小程序的老版本客户端将打开本url |
| media_id | media_id类型和view_limited类型必须 | 调用新增永久素材接口返回的合法media_id |
| appid | miniprogram类型必须 | 小程序的appid(仅认证公众号可配置) |
| pagepath | miniprogram类型必须 | 小程序的页面路径 |
正确时的返回JSON数据包
{"errcode":0,"errmsg":"ok"}
错误时的返回JSON数据包(示例为无效菜单名长度)
{"errcode":40018,"errmsg":"invalid button name size"}
myApp/urls.py
from django.urls import path, re_path
from myApp import views
urlpatterns = [
path(r'index/', views.index),
path(r'weixin/', views.weixin),
path(r'access/', views.access),
path(r'menu/', views.menu),
]
myApp/views.py
from django.shortcuts import render, HttpResponse
from django.views.decorators.csrf import csrf_exempt
import hashlib
import xmltodict
import time
import json
import requests
from myApp.accessToken import AccessToken
def index(request):
pass
def responseXML(ToUserName, FromUserName, MsgType, **kwargs):
pass
@csrf_exempt
def weixin(request):
pass
def access(request):
pass
def menu(request):
access_toke = AccessToken.getAccessToken("client_credential", "wxffde55b11cc79754", "84e86527f090d6238ea1c0b96f5fc753")
url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=%s"%access_toke
menu_data = {
"button": [
{
"type": "click",
"name": "sunck",
"key": "V1001_SUNCK"
},
{
"type": "view",
"name": "主页",
"url": "http://39.107.226.105/index/"
},
{
"name": "佳丽",
"sub_button": [
{
"type": "click",
"name": "林志玲",
"key": "V1002_MASSAGE_BEAUTIFUL01"
},
{
"type": "click",
"name": "范冰冰",
"key": "V1002_MASSAGE_BEAUTIFUL02"
},
{
"type": "click",
"name": "关之琳",
"key": "V1002_MASSAGE_BEAUTIFUL03"
},
{
"type": "view",
"name": "更多佳丽",
"url": "http://www.baidu.com/"
}
]
}
]
}
data = json.dumps(menu_data, ensure_ascii=False).encode()
res = requests.post(url, data, "json")
resDict = json.loads(res.content)
if resDict.get("errcode") == 0:
return HttpResponse("菜单修改成功")
else:
return HttpResponse("菜单修改失败")
浏览器地址栏输入:http://39.107.226.105/menu/


点击主页

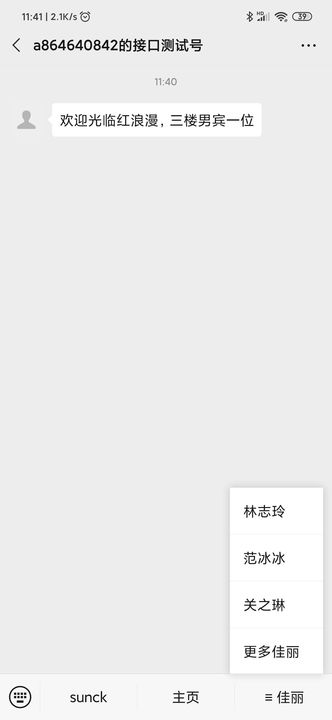
点击更多佳丽

三、事件推送
用户点击自定义菜单后,微信会把点击事件推送给开发者,请注意,点击菜单弹出子菜单,不会产生上报

-
点击菜单拉取消息时的事件推送
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[FromUser]]></FromUserName> <CreateTime>123456789</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[CLICK]]></Event> <EventKey><![CDATA[EVENTKEY]]></EventKey> </xml>参数 说明 ToUserName 开发者 微信号 FromUserName 发送方帐号(一个OpenID) CreateTime 消息创建时间 (整型) MsgType 消息类型,event Event 事件类型,CLICK EventKey 事件KEY值,与自定义菜单接口中KEY值对应 -
点击菜单跳转链接时的事件推送
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[FromUser]]></FromUserName> <CreateTime>123456789</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[VIEW]]></Event> <EventKey><![CDATA[www.qq.com]]></EventKey> <MenuId>MENUID</MenuId> </xml>参数 说明 ToUserName 开发者 微信号 FromUserName 发送方帐号(一个OpenID) CreateTime 消息创建时间 (整型) MsgType 消息类型,event Event 事件类型,VIEW EventKey 事件KEY值,设置的跳转URL MenuID 指菜单ID,如果是个性化菜单,则可以通过这个字段,知道是哪个规则的菜单被点击了 -
scancode_push:扫码推事件的事件推送
<xml><ToUserName><![CDATA[gh_e136c6e50636]]></ToUserName> <FromUserName><![CDATA[oMgHVjngRipVsoxg6TuX3vz6glDg]]></FromUserName> <CreateTime>1408090502</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[scancode_push]]></Event> <EventKey><![CDATA[6]]></EventKey> <ScanCodeInfo><ScanType><![CDATA[qrcode]]></ScanType> <ScanResult><![CDATA[1]]></ScanResult> </ScanCodeInfo> </xml>参数 说明 ToUserName 开发者 微信号 FromUserName 发送方帐号(一个OpenID) CreateTime 消息创建时间 (整型) MsgType 消息类型,event Event 事件类型,scancode_push EventKey 事件KEY值,由开发者在创建菜单时设定 ScanCodeInfo 扫描信息 ScanType 扫描类型,一般是qrcode ScanResult 扫描结果,即二维码对应的字符串信息 -
scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框的事件推送
<xml><ToUserName><![CDATA[gh_e136c6e50636]]></ToUserName> <FromUserName><![CDATA[oMgHVjngRipVsoxg6TuX3vz6glDg]]></FromUserName> <CreateTime>1408090606</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[scancode_waitmsg]]></Event> <EventKey><![CDATA[6]]></EventKey> <ScanCodeInfo><ScanType><![CDATA[qrcode]]></ScanType> <ScanResult><![CDATA[2]]></ScanResult> </ScanCodeInfo> </xml>参数 说明 ToUserName 开发者 微信号 FromUserName 发送方帐号(一个OpenID) CreateTime 消息创建时间 (整型) MsgType 消息类型,event Event 事件类型,scancode_waitmsg EventKey 事件KEY值,与自定义菜单接口中KEY值对应 ScanCodeInfo 扫描信息 ScanType 扫描类型,一般是qrcode ScanResult 扫描结果,即二维码对应的字符串信息 -
pic_sysphoto:弹出系统拍照发图的事件推送
<xml><ToUserName><![CDATA[gh_e136c6e50636]]></ToUserName> <FromUserName><![CDATA[oMgHVjngRipVsoxg6TuX3vz6glDg]]></FromUserName> <CreateTime>1408090651</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[pic_sysphoto]]></Event> <EventKey><![CDATA[6]]></EventKey> <SendPicsInfo><Count>1</Count> <PicList><item><PicMd5Sum><![CDATA[1b5f7c23b5bf75682a53e7b6d163e185]]></PicMd5Sum> </item> </PicList> </SendPicsInfo> </xml>参数 说明 ToUserName 开发者 微信号 FromUserName 发送方帐号(一个OpenID) CreateTime 消息创建时间 (整型) MsgType 消息类型,pic_sysphoto Event 事件类型,CLICK EventKey 事件KEY值,由开发者在创建菜单时设定 SendPicsInfo 发送的图片信息 Count 发送的图片数量 PicList 图片列表 PicMd5Sum 图片的MD5值,开发者若需要,可用于验证接收到图片 -
pic_photo_or_album:弹出拍照或者相册发图的事件推送
<xml><ToUserName><![CDATA[gh_e136c6e50636]]></ToUserName> <FromUserName><![CDATA[oMgHVjngRipVsoxg6TuX3vz6glDg]]></FromUserName> <CreateTime>1408090816</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[pic_photo_or_album]]></Event> <EventKey><![CDATA[6]]></EventKey> <SendPicsInfo><Count>1</Count> <PicList><item><PicMd5Sum><![CDATA[5a75aaca956d97be686719218f275c6b]]></PicMd5Sum> </item> </PicList> </SendPicsInfo> </xml>参数 说明 ToUserName 开发者 微信号 FromUserName 发送方帐号(一个OpenID) CreateTime 消息创建时间 (整型) MsgType 消息类型,event Event 事件类型,pic_photo_or_album EventKey 事件KEY值,由开发者在创建菜单时设定 SendPicsInfo 发送的图片信息 Count 发送的图片数量 PicList 图片列表 PicMd5Sum 图片的MD5值,开发者若需要,可用于验证接收到图片 -
pic_weixin:弹出微信相册发图器的事件推送
<xml><ToUserName><![CDATA[gh_e136c6e50636]]></ToUserName> <FromUserName><![CDATA[oMgHVjngRipVsoxg6TuX3vz6glDg]]></FromUserName> <CreateTime>1408090816</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[pic_weixin]]></Event> <EventKey><![CDATA[6]]></EventKey> <SendPicsInfo><Count>1</Count> <PicList><item><PicMd5Sum><![CDATA[5a75aaca956d97be686719218f275c6b]]></PicMd5Sum> </item> </PicList> </SendPicsInfo> </xml>参数 说明 ToUserName 开发者 微信号 FromUserName 发送方帐号(一个OpenID) CreateTime 消息创建时间 (整型) MsgType 消息类型,event Event 事件类型,pic_weixin EventKey 事件KEY值,由开发者在创建菜单时设定 SendPicsInfo 发送的图片信息 Count 发送的图片数量 PicList 图片列表 PicMd5Sum 图片的MD5值,开发者若需要,可用于验证接收到图片 -
location_select:弹出地理位置选择器的事件推送
<xml><ToUserName><![CDATA[gh_e136c6e50636]]></ToUserName> <FromUserName><![CDATA[oMgHVjngRipVsoxg6TuX3vz6glDg]]></FromUserName> <CreateTime>1408091189</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[location_select]]></Event> <EventKey><![CDATA[6]]></EventKey> <SendLocationInfo><Location_X><![CDATA[23]]></Location_X> <Location_Y><![CDATA[113]]></Location_Y> <Scale><![CDATA[15]]></Scale> <Label><![CDATA[ 广州市海珠区客村艺苑路 106号]]></Label> <Poiname><![CDATA[]]></Poiname> </SendLocationInfo> </xml>参数 说明 ToUserName 开发者 微信号 FromUserName 发送方帐号(一个OpenID) CreateTime 消息创建时间 (整型) MsgType 消息类型,event Event 事件类型,location_select EventKey 事件KEY值,由开发者在创建菜单时设定 SendLocationInfo 发送的位置信息 Location_X X坐标信息 Location_Y Y坐标信息 Scale 精度,可理解为精度或者比例尺、越精细的话 scale越高 Label 地理位置的字符串信息 Poiname 朋友圈POI的名字,可能为空 -
点击菜单跳转小程序的事件推送
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[FromUser]]></FromUserName> <CreateTime>123456789</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[view_miniprogram]]></Event> <EventKey><![CDATA[pages/index/index]]></EventKey> <MenuId>MENUID</MenuId> </xml>参数 说明 ToUserName 开发者 微信号 FromUserName 发送方帐号(一个OpenID) CreateTime 消息创建时间 (整型) MsgType 消息类型,event Event 事件类型,view_miniprogram EventKey 事件KEY值,跳转的小程序路径 MenuID 菜单ID,如果是个性化菜单,则可以通过这个字段,知道是哪个规则的菜单被点击了
from django.shortcuts import render, HttpResponse, redirect
from django.views.decorators.csrf import csrf_exempt
import hashlib
import xmltodict
import time
import json
import requests
from myApp.accessToken import AccessToken
def index(request):
pass
def responseXML(ToUserName, FromUserName, MsgType, **kwargs):
pass
@csrf_exempt
def weixin(request):
if request.method == "GET":
pass
else:
pass
if MsgType == "text":
pass
elif MsgType == "event":
Event = reqDict.get("Event")
EventKey = reqDict.get("EventKey")
print("-----------Event:", Event)
print("-----------EventKey:", EventKey)
if Event == "subscribe":
pass
elif Event == "unsubscribe":
pass
elif Event == "CLICK":
Content = ""
if EventKey == "V1001_SUNCK":
Content = "sunck is a good man"
elif EventKey == "V1002_MASSAGE_BEAUTIFUL01":
Content = "林志玲为您服务"
elif EventKey == "V1002_MASSAGE_BEAUTIFUL02":
Content = "范冰冰为您服务"
elif EventKey == "V1002_MASSAGE_BEAUTIFUL03":
Content = "关之琳为您服务"
resXml = responseXML(FromUserName, ToUserName, "text", Content=Content)
return HttpResponse(resXml)
elif Event == "VIEW":
return HttpResponse("")
elif MsgType == "image":
pass
elif MsgType == "voice":
pass
else:
pass
def access(request):
pass
def menu(request):
pass

四、删除接口
使用接口创建自定义菜单后,开发者还可使用接口删除当前使用的自定义菜单。另请注意,在个性化菜单时,调用此接口会删除默认菜单及全部个性化菜单
请求说明
http请求方式:GET https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
返回说明:对应创建接口,正确的Json返回结果
{"errcode":0,"errmsg":"ok"}
myApp/urls.py
from django.urls import path, re_path
from myApp import views
urlpatterns = [
path(r'index/', views.index),
path(r'weixin/', views.weixin),
path(r'access/', views.access),
path(r'menu/', views.menu),
path(r'dlmenu/', views.dlmenu),
]
myApp/views.py
from django.shortcuts import render, HttpResponse, redirect
from django.views.decorators.csrf import csrf_exempt
import hashlib
import xmltodict
import time
import json
import requests
from myApp.accessToken import AccessToken
def index(request):
pass
def responseXML(ToUserName, FromUserName, MsgType, **kwargs):
pass
@csrf_exempt
def weixin(request):
pass
def access(request):
pass
def menu(request):
pass
def dlmenu(request):
access_toke = AccessToken.getAccessToken("client_credential", "wxffde55b11cc79754", "84e86527f090d6238ea1c0b96f5fc753")
url = "https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=%s"%access_toke
res = requests.get(url)
resDict = json.loads(res.content)
if resDict.get("errcode") == 0:
return HttpResponse("菜单删除成功")
else:
return HttpResponse("菜单删除失败")

