认识网站
阅读 (1602)
分享
一、网站&网页
1、什么是网站?
-
组成
网站由网页构成,把所有的网站资源文件(HTML,CSS,JS,图片,视频等)整合到一起(一个目录)
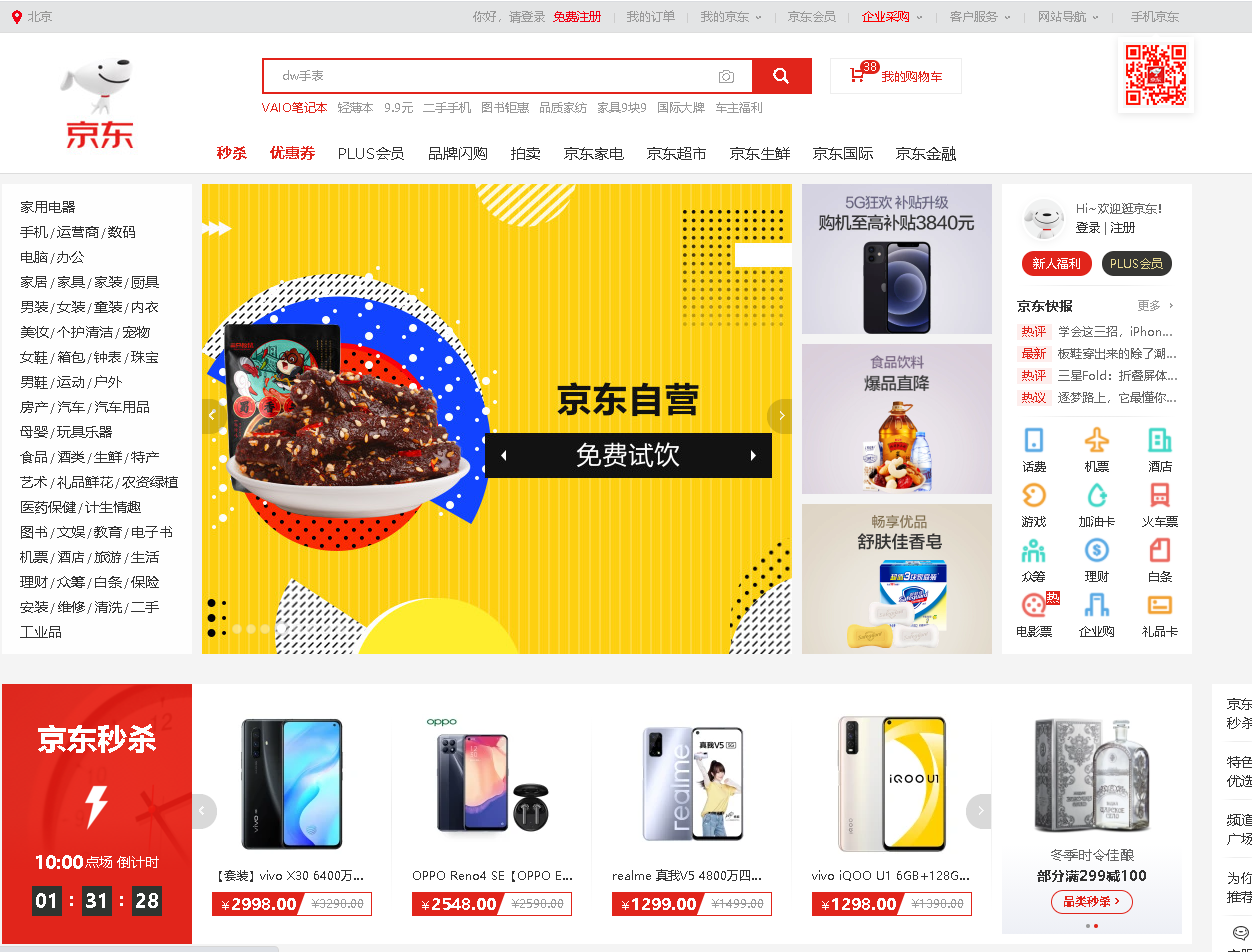
eg:京东,天猫 -
建站流程

2、什么是网页?
网页是构成网站的基本元素,由文字、图片、链接、音频、视频等元素组成的。网页是如何形成的呢?
-
用户眼中的网页:

-
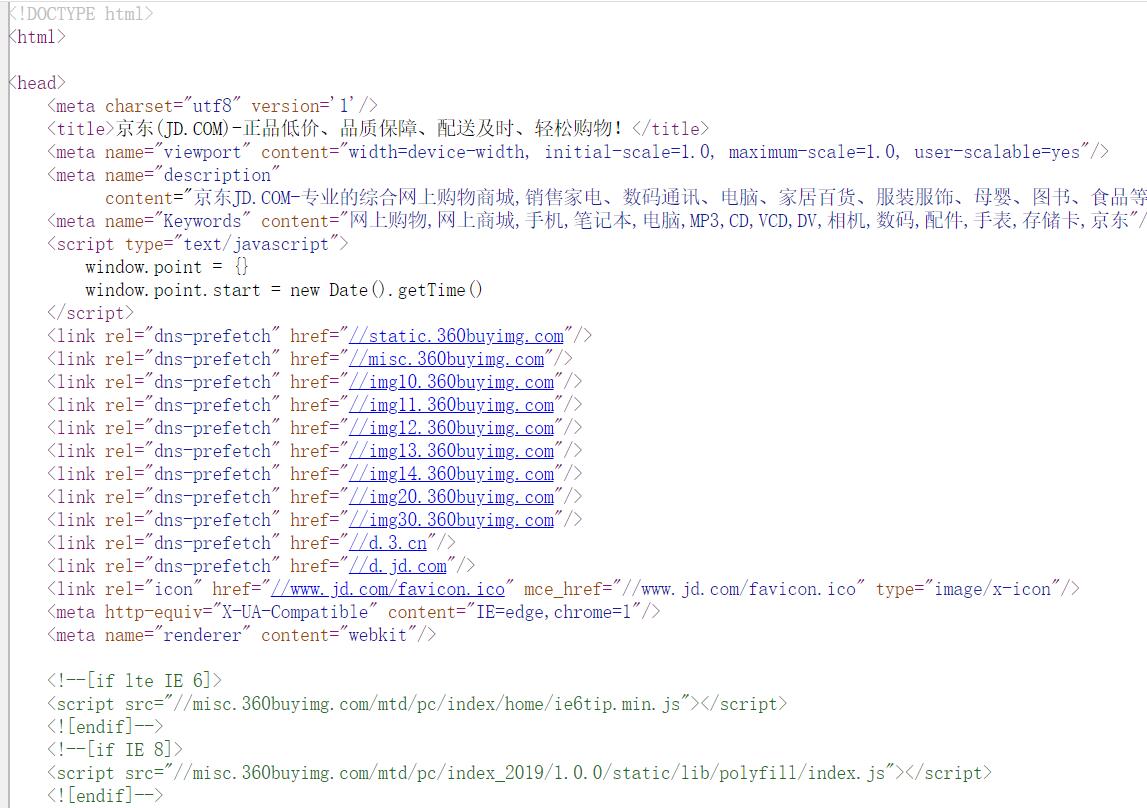
从开发角度看页面:

二、浏览器
1、常用浏览器
浏览器是网页运行的平台,常用的浏览器有谷歌(Chrome)、火狐(Firefox)、IE、Safari和Opera等,我们平时称为五大浏览器。


2、浏览器内核
-
浏览器内核又可以分成两部分
-
渲染引擎
负责获取页面内容(HTML、XML、图像等)、引入CSS ,控制网页的显示方式,最后输出至屏幕。因为浏览器的内核的不同对于网页的语法解释会有所不同,所以渲染的效果也不就相同。
-
JS 引擎
是用来解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核分类就倾向于只指【渲染引擎】的不同。
-
-
常见的浏览器内核可以分四种
- Blink
- Webkit
- Trident
- Gecko
-
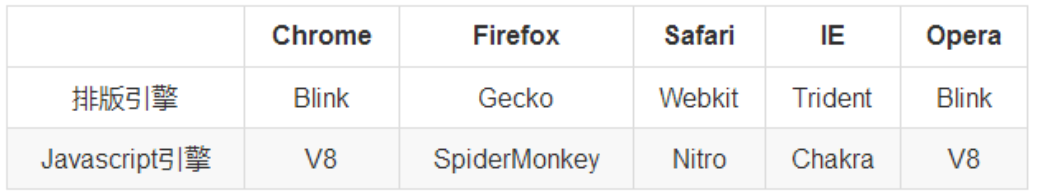
浏览器使用的引擎

需要
登录
才可以提问哦
:

