CSS盒模型-边框
阅读 (414)
分享
CSS三个大核心模块:盒模型 、浮动和定位,其余的都是细节。
-
网页布局
就是把网页元素(文字,图片等)资源放入盒子里,利用CSS合理摆放盒子的过程。

-
说明
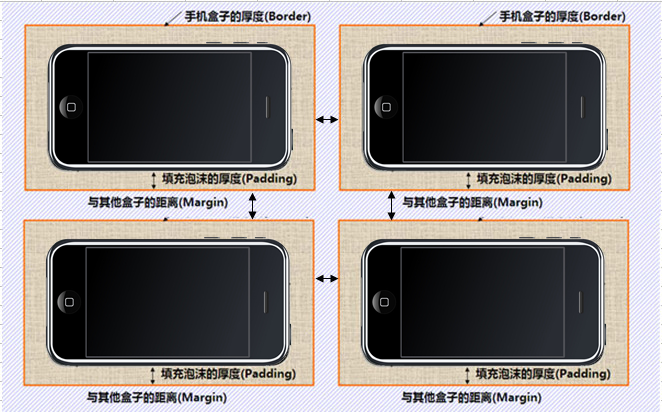
盒模型就是把HTML页面中的元素看成是一个个矩形的盒子,里面装着内容的容器。每个矩形都由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
-
盒子模型

-
在网页中,每个盒子都是大小不等的矩形框,除了有自己大小和位置外,还影响着其他盒子的大小和位置。

边框(border)
-
说明
边框就是装手机的盒子。
-
语法
div{border : border-width | border-style | border-color}border-width :边框宽度
border-color:边框颜色
border-style:边框样式
属性值 说明 none 无边框(默认) solid 边框为单实线(最为常用的) dashed 边框为虚线 dotted 边框为点线 double 边框为双实线 -
设置属性
设置 单个属性设置 设置四个属性 上边框 border-top-style:样式;border-top-width:宽度; border-top-color:颜色 border-top:宽度 样式 颜色; 右边框 border-right-style:样式;border-right-width:宽度; border-right-color:颜色 下边框 border-bottom-style:样式;border-bottom-width:宽度; border-bottom-color:颜色 border-bottom:宽度 样式 颜色; 左边框 border-left-style:样式;border-left-width:宽度; border-left-color:颜色 属性简写设置 border-style:上边 [右边 下边 左边]; border-width:上边 [右边 下边 左边]; border-color:上边 [右边 下边 左边]; 边框简写设置 border:四边宽度 四边样式 四边颜色;
扩展:表格单元格的边框合并
学习HTML表格的时候,单元格边框既粗又丑,在这里只需要CSS简单的设置就可以对我们的表格进行美化。
collapse 单词是合并的意思
table{ border-collapse:collapse; } /*表示边框合并在一起*/
需要
登录
才可以提问哦
:

