初识flex布局
阅读 (357)一、Flex布局
-
说明
CSS3中的 Flexible Box,或者叫flexbox,是用于排列元素的一种布局模式。
顾名思义,弹性布局中的元素是有伸展和收缩自身的能力的。 相比于原来的布局方式,如float、position,根据盒子模型,就可以计算出元素的展示尺寸(长宽非百分比),除非溢出,否则不依赖于父容器的大小。
而弹性布局中元素的大小是高度依赖父容器的大小的。因为,**它所具有的“伸缩性”,目标就是为了撑满父元素。**当然这是在任其“野蛮生长”的情况下,你也可以通过相关css属性控制其是否撑满、撑满什么轴。
弹性布局是一种全新的思维方式,让很多实现复杂的问题有了更好的理解方式(如垂直居中)。只需要给直接父容器设置为
display: flex;子元素就默认具有了可收缩性。
Flex的语法规范也曾经有很多版本:-
最新版本是
display: flex; -
中间版本是
display: flexbox; -
最老版本
display: box;
-
二、传统布局和flex布局对比
-
传统布局特点
- 兼容性好
- 布局繁琐
- 局限性,不能再移动端很好的布局
-
flex布局特点
- 操作方便,布局极其简单,移动端使用比较广泛
- pc端浏览器支持情况比较差
- IE11或更低版本不支持flex或仅支持部分
-
建议
- 如果是pc端页面布局,还是采用传统方式
- 如果是移动端或者是不考虑兼容的pc则采用flex
三、Flex 初体验
-
说明
行内元素也可以使用Flex布局,用FLex布局之后,就不分行内元素和块级元素了。

-
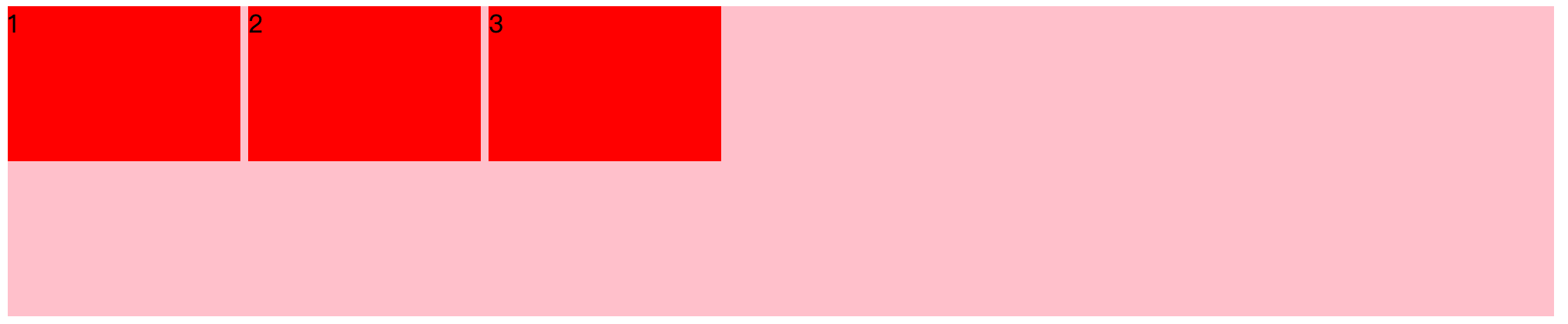
举例
<div> <span>1</span> <span>2</span> <span>3</span> </div> <style> div{ display: flex; width: 80%; height: 300px; background-color: pink; justify-content: space-around; } div span{ width: 150px; height: 100px; background-color: red; margin-right: 5px; } </style>
四 、Flex布局原理
-
说明
flex 是 flexible Box 的缩写,意为"弹性布局",又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局。用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
-
注意
-
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
-
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flexitem),简称"项目"。
-

-
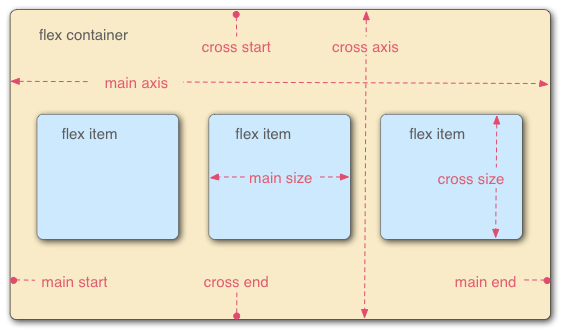
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
-
总结
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式

