JavaScript-面向对象基础
阅读 (309)一、堆栈
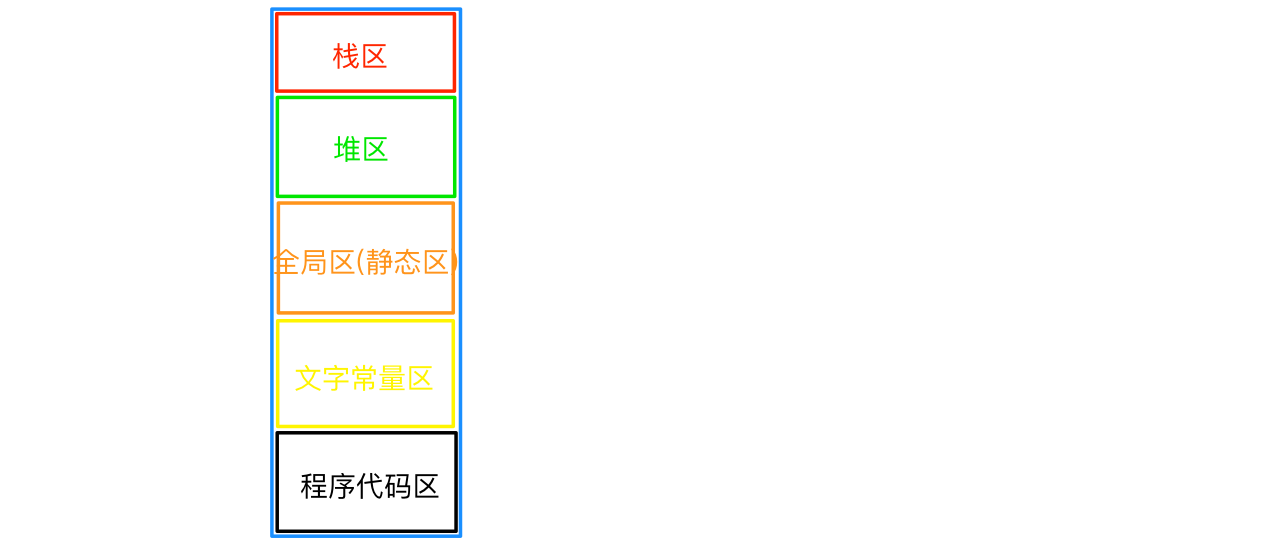
- 内存结构

栈区:由编译器自动分配释放 ,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈
堆区:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式倒是类似于链表
全局区(静态区):全局变量和静态变量的存储是放在一块的,初始化的全局变量和静态变量在一块区域, 未初始化的全局变量和未初始化的静态变量在相邻的另一块区域,程序结束后由系统释放
文字常量区:常量字符串就是放在这里的,程序结束后由系统释放
程序代码区:存放函数体的二进制代码
-
堆栈对比
-
申请方式
stack:系统自动分配
heap:需要程序员自己申请,并指明大小
-
申请大小的限制
stack:在Windows下,栈是向低地址扩展的数据结构,是一块连续的内存的区域。这句话的意思是栈顶的地址和栈的最大容量是系统预先规定好的,在WINDOWS下,栈的大小是2M(也有的说是1M,总之是一个编译时就确定的常数),如果申请的空间超过栈的剩余空间时,将提示overflow。因此,能从栈获得的空间较小
heap:堆是向高地址扩展的数据结构,是不连续的内存区域。这是由于系统是用链表来存储的空闲内存地址的,自然是不连续的,而链表的遍历方向是由低地址向高地址。堆的大小受限于计算机系统中有效的虚拟内存。由此可见,堆获得的空间比较灵活,也比较大
-
申请后系统的响应
stack:只要栈的剩余空间大于所申请空间,系统将为程序提供内存,否则将报异常提示栈溢出
heap:首先应该知道操作系统有一个记录空闲内存地址的链表,当系统收到程序的申请时,会遍历该链表,寻找第一个空间大于所申请空间的堆结点,然后将该结点从空闲结点链表中删除,并将该结点的空间分配给程序,另外,对于大多数系统,会在这块内存空间中的首地址处记录本次分配的大小,这样,代码中的delete语句才能正确的释放本内存空间。另外,由于找到的堆结点的大小不一定正好等于申请的大小,系统会自动的将多余的那部分重新放入空闲链表中
-
申请效率的比较
stack:系统自动分配,速度较快。但程序员是无法控制的
heap:由new分配的内存,一般速度比较慢,而且容易产生内存碎片,不过用起来最方便
-
堆和栈中的存储内容
stack:在函数调用时,第一个进栈的是主函数中后的下一条指令(函数调用语句的下一条可执行语句)的地址,然后是函数的各个参数,在大多数的C编译器中,参数是由右往左入栈的,然后是函数中的局部变量。注意静态变量是不入栈的。当本次函数调用结束后,局部变量先出栈,然后是参数,最后栈顶指针指向最开始存的地址,也就是主函数中的下一条指令,程序由该点继续运行
heap:一般是在堆的头部用一个字节存放堆的大小。堆中的具体内容有程序员安排
-
存取效率的比较
-

stack:相对较高
heap:相对较低
二、面向对象思想简介
- 软件编程就是将我们的思维转变成计算机能够识别语言的一个过程

-
什么是面向过程?
自上而下顺序执行,逐步求精
其程序结构是按功能划分为若干个基本模块,这些模块形成一个树状结构;
各模块之间的关系尽可能简单,在功能上相对独立
每一模块内部均是由顺序、选择和循环三种基本结构组成
其模块化实现的具体方法是使用子程序
程序流程在写程序时就已决定
-
什么是面向对象?
把数据及对数据的操作方法放在一起,作为一个相互依存的整体——对象
对同类对象抽象出其共性,形成类
类中的大多数数据,只能用本类的方法进行处理
类通过一个简单的外部接口与外界发生关系,对象与对象之间通过消息进行通信
程序流程由用户在使用中决定
-
理解面向对象
-
面向对象是相对面向过程而言
-
面向对象和面向过程都是一种思想
-
面向过程
强调的是功能行为
关注的是解决问题需要哪些步骤 -
面向对象
将功能封装进对象,强调具备了功能的对象
关注的是解决问题需要哪些对象 -
面向对象是基于面向过程的
-
-
把🐘关冰箱
面向过程

面向对象:更加符合人民思考习惯的思想,从执行者变成了指挥者

-
面向对象的特点
是一种符合人们思考习惯的思想
可以将复杂的事情简单化
将程序员从执行者转换成了指挥者
-
完成需求时
a、先要去找具有所需的功能的对象来用
b、如果该对象不存在,那么创建一个具有所需功能的对象
-
面向对象的3大特性
封装、继承、多态
-
JS中的面向对象
Javascript是一种基于对象(object-based)的语言,你遇到的所有东西几乎都是对象。但是,它又不是一种真正的面向对象编程(OOP)语言,因为它的语法中没有class(类)
-
对象
属性与方法的集合
三、字面量方式创建对象
创建对象:
-
空对象
var per1 = {}; console.log(per1); -
带有属性
格式:
属性名:属性值
"属性名":属性值
'属性名':属性值说明:以上格式都可以,通常情况下不建议在属性名上添加引号,但是在以下环境中引号必须添加(但是不建议今后在属性名中存在以下情况)
-
如果属性名是JS中的保留字之一
-
如果属性名中包含空格或其他特殊字符
-
如果属性名以数字开头
‘yes or no’: ‘yes’
‘!@#$’: true
var per2 = { name: "sunck", age: 18, height: 175, weight: 135, "yes or no": 'yes' } console.log(per2); -
-
带有方法
注意:在对象方法中this代表当前对象
var per2 = { name: "sunck", age: 18, height: 175, weight: 135, "yes or no": 'yes', run: function(){ console.log("----run"); }, say: function(){ //console.log("大家好,我叫:"+per2.name+",我今年"+per2.age+"岁"); //this代表当前对象 console.log("大家好,我叫"+this.name+",我今年"+this.age+"岁"); } } console.log(per2);
访问对象属性:
-
中括号表示法
格式:对象名[”属性名“]
-
点号表示法
格式:对象名.属性名
-
注意
相对而言点语法更易懂,但也不是总适用,如果访问的属性不符合标识符规则,它就不能通过点语法来访问
-
示例
console.log(per2["name"]); console.log(per2.age); console.log(per2["yes or no"]);
访问对象方法:
- 格式
对象名["方法名"]()
对象名.方法名()
-
示例
per2["run"](); per2.run(); per2.say();
外部动态操作属性与方法:
-
添加
per2.faceValue = 100; per2.eat = function(){ console.log("----eat"); }; console.log(per2); -
删除
delete per2.height; console.log(per2.height);//undefined delete per2.run; // per2.run();//已经删除,无法调用
问题:
只能一个一个的创建类似的对象,无法批量获得且代码冗余
四、工厂模式创建对象
设计模式:
前人总结的经验,大约有23种设计模式
- 工厂模式
- 构造函数模式
- 原型模式
- 混合模式(构造函数+原型)
- 单利模式
- 代理模式
- 发布者与订阅者模式
创建对象:
//函数的返回值是一个对象
function person(name, age){
return {
name: name,
age,//如属性名与参数名相同,可以如此写法,相当于age: age,
run: function(){
console.log("----run");
},
say: function(){
console.log("大家好,我叫"+this.name+",我今年"+this.age+"岁");
}
};
}
//创建一个对象
var per = person("sunck", 18);
访问属性与方法:
console.log(per["name"]);
console.log(per.age);
per["run"]();
per.run();
per.say();
外部动态操作属性与方法:
per.faceValue = 100;
per.eat = function(){
console.log("----eat");
};
console.log(per);
delete per.age;
console.log(per.age);//undefined
delete per.run;
// per.run();//已经删除,无法调用
五、构造函数创建对象
创建构造函数:
可以把构造函数想象成类(ES5中没有类的概念)
注意:构造函数和普通的函数一样,但为了区分,我们往往把构造函数的首字母大写
说明:在构造函数中this代表即将使用构造函数创建的对象
function Person(name, age){
this.name = name;
this.age = age;
this.run = function(){
console.log("我跑");
};
this.say = function(){
console.log("大家好,我叫"+this.name+",我今年"+this.age+"岁");
};
}
通过构造函数创建对象:
格式:var 对象名 = new 构造方法名(参数列表)
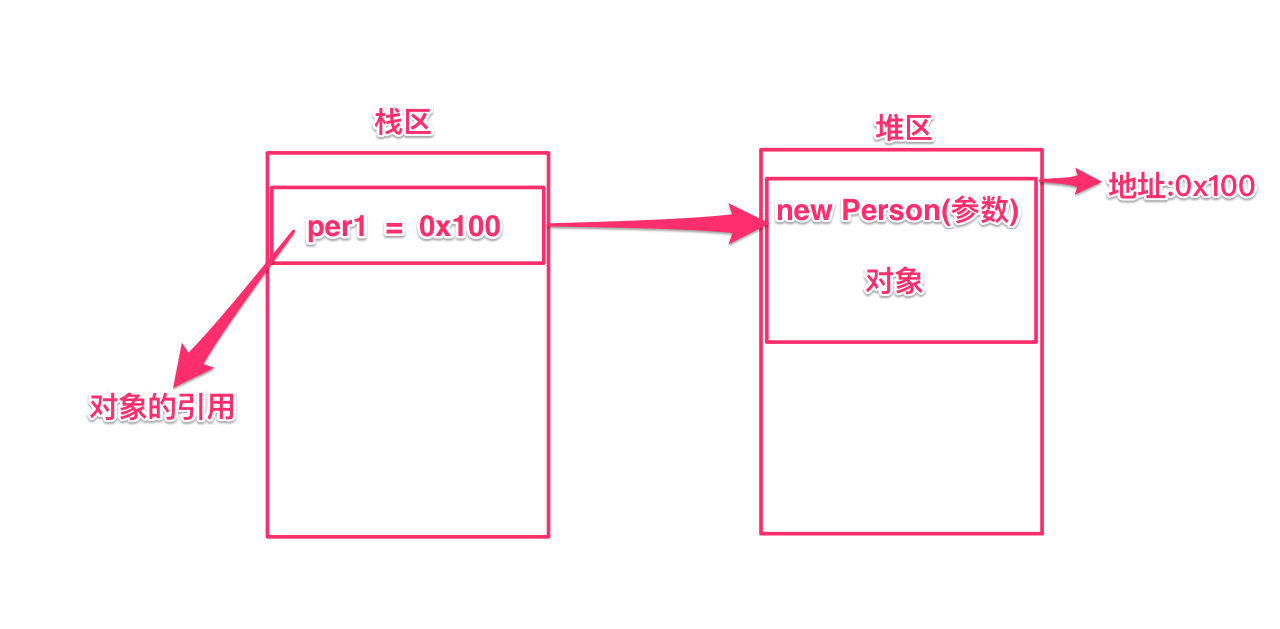
new 构造方法名(参数列表)做的事情:
- 在堆区开辟一片内存空间用于存储对象
- 将堆区空间对应成员变量赋值为参数值
- 返回开辟的空间的地址
注意:通过构造函数创建的多个对象之间相互不影响
var per1 = new Person("sunck", 18);
var per2 = new Person("kaige", 17);
console.log(per1);
console.log(per2);
外部动态操作属性与方法:
per1.faceValue = 100;
per1.eat = function(){
console.log("----eat");
};
console.log(per1);
console.log(per2);
delete per1.age;
console.log(per1.age);//undefined
delete per1.run;
// per1.run();//已经删除,无法调用
私有属性:
定义:构造函数内部私有变量会成为对象的私有属性
私有属性:无法再外部直接访问,需要通过中间函数
function Person(name, age){
this.name = name;
this.age = age;
this.run = function(){
console.log("我跑");
};
this.say = function(){
console.log("大家好,我叫"+this.name+",我今年"+this.age+"岁");
};
var _num = 10;
this.setNum = function(num){
_num = num;
};
this.getNum = function(){
return _num;
};
}
var per = new Person("sunck", 19);
console.log(per._num);
console.log(per.getNum());
静态方法:
静态方法是直接通过构造函数的名字调用的,不关心有没有对象实例的存在
function Person(name, age){
this.name = name;
this.age = age;
this.run = function(){
console.log("我跑");
};
this.say = function(){
console.log("大家好,我叫"+this.name+",我今年"+this.age+"岁");
};
var _num = 10;
this.setNum = function(num){
_num = num;
};
this.getNum = function(){
return _num;
};
}
// 给构造函数添加静态方法
Person.staticFunc = function(){
console.log("我是静态方法");
};
Person.staticFunc();
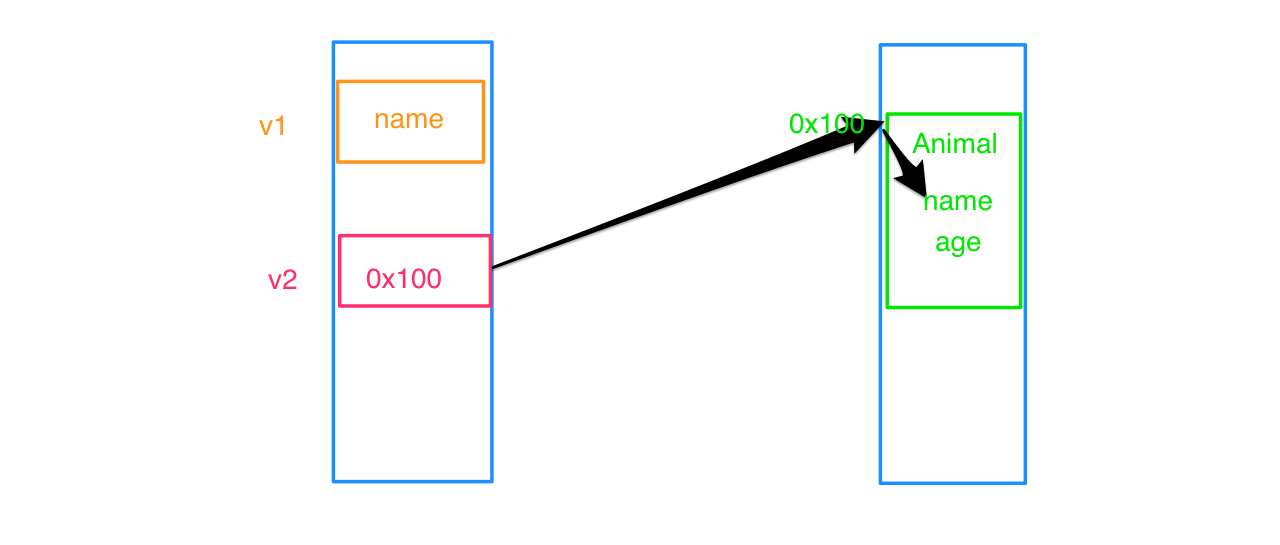
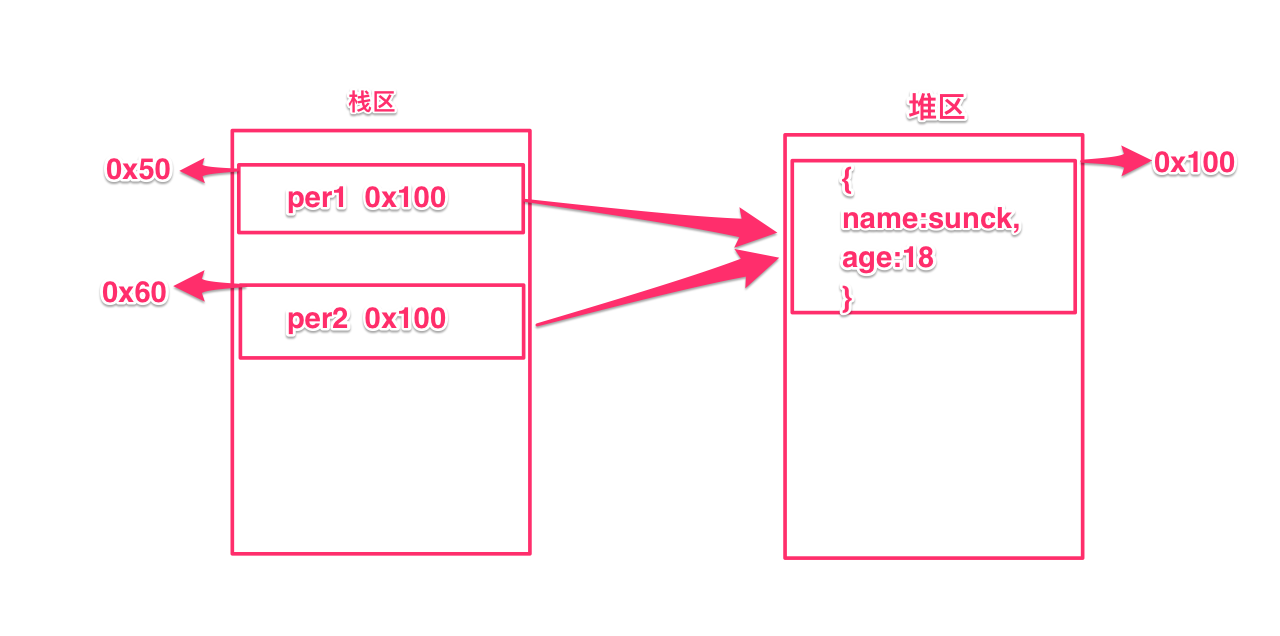
六、对象与内存的关系

七、传递对象
var per1 = {
name: "sunck",
age: 18
};
var per2 = per1;
//per1与per2其实是同一个对象的引用,但这是两个变量
per2.age = 16;
console.log(per1.age);
//同样,将对象传递给函数的情况也大抵如此
var func = function(obj) {
console.log(obj);
};
func(per1);

八、对象比较
当我们对对象进行比较操作时,当且仅当两个引用指向同一个对象时,结果为true。而如果是不同对象,即使他们碰巧拥有相同的属性和方法,比较操作也会返回false
-
看看true情况
var per1 = { name: "sunck", age: 18 }; var per2 = per1; console.log(per2 === per1); console.log(per2 == per1); -
看看false情况
var per3 = { name: "kaige", age: 19 }; var cat = { color: "yellow" }; console.log(per3 === cat); console.log(per3 == cat); var per4 = { name: "kaige", age: 19 }; console.log(per3 === per4); console.log(per3 == per4);

