HTML5-多媒体标签
阅读 (306)
分享
一、嵌入标签 embed(会使用)
-
说明
embed 标签用来定义嵌入的内容,比如插件。可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
-
语法
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
二、音频
-
说明
HTML5通过
-
语法
<audio src='music.mp3'/>autoplay 自动播放
controls 是否显不默认播放控件
loop 循环播放 loop = 2 就是循环2次 loop 或者 loop = “-1” 无限循环
由于版权等原因,不同的浏览器可支持播放的格式是不一样的:

多浏览器支持的方案:
<audio controls> <!--通过source标签指定多格式音频文件--> <source src="horse.mp3"> <source src="horse.wav"> <source src="horse.ogg"> 您的浏览器不支持 audio 标签。 </audio>
三、视频
-
说明
通过<video>标签添加视频播放
视频格式转换:目前没有一个视频格式兼容所有浏览器,唯一的解决方法就是提前准备好多格式视频文件。(首先要准备一个 mp4 格式的视频,可以在苹果设备中使用;其次要准备 ogv 格式的视频,用在火狐浏览器中;最后要准备一下 webm 格式的视频,这个可以用在谷歌浏览器等。webm 是谷歌提出的,开源、免费,很有可能成为兼容所有浏览器的视频格式。)
视频转换工具: Online converter 在线免费视频转换工具
-
语法
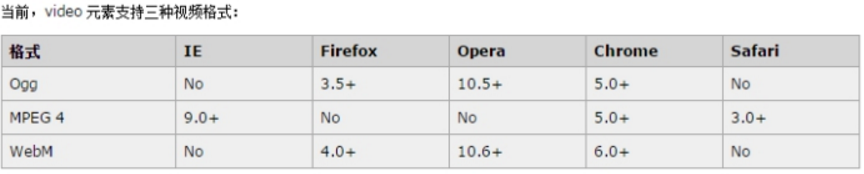
<video src='./movie.mp4' controls="controls"/>属性值 描述 autoplay 自动播放 controls 是否显示默认播放控件 loop 循环播放 width 设置播放窗口宽度 height 设置播放窗口的高度 由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

想在网页中使用 HTML5 video 功能:
- 提前准备好多格式视频文件
- 编写对应 HTML5 video 代码
<video width="320" height="240" controls> <!--通过source标签指定多格式视频文件--> <source src="movie.mp4" type="video/mp4"> <!--保证苹果等设备中使用--> <source src="movie.ogv" type="video/ogg"><!--保证火狐浏览器中使用--> <source src=”my_video.webm” type=”video/webm”/> <!--保证谷歌浏览器使用--> 你浏览器不支持 video 功能,点击这里下载视频: <a href=”video.webm”>下载视频</a>. </video>
需要
登录
才可以提问哦
:

