Bootstrap 组件
阅读 (411)
分享
Bootstrap 组件介绍
-
说明
Bootstrap组件丰富,结合实际案例讲解组件。
地址:https://v4.bootcss.com/docs/getting-started/introduction/
JQuery下载地址:https://jquery.com/download/
1、导航条(Navbar)
- 说明
-
导航栏需要包装
.navbar以.navbar-expand{-sm|-md|-lg|-xl}用于响应性折叠和配色方案类。<nav class="navbar navbar-expand-md navbar-light bg-light fixed-top"> <a href="#" class="navbar-brand"> <img src="imgs/logo.svg" class="d-inline-block align-top" alt=""> </a> <button class="navbar-toggler" data-toggle="collapse" data-target="#navbar"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbar"> <div class="navbar-nav "> <a class="nav-item nav-link active" href="#">首页</a> <a class="nav-item nav-link" href="#">图片</a> <a class="nav-item nav-link" href="#">列表</a> <a class="nav-item nav-link" href="#">关于</a> </div> </div> </nav> -
如果不想使用 ul>li 这种方式实现导航列表,可以使用 div>a:
<div class="collapse navbar-collapse" id="navbar"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">首页</a> <a href="#" class="nav-item nav-link">列表</a> <a href="#" class="nav-item nav-link">图文</a> <a href="#" class="nav-item nav-link">关于</a> </div> </div> -
给导航栏增加一个搜索的表单,.ml-auto元素居右,.mr-auto元素居左:
<form action="" class="form-inline ml-auto"> <input type="text" class="form-control mr-sm-2" placeholder="关键字 "> <button class="btn btn-outline-secondary my-2 my-sm-0">搜索</button> </form>
-
配色方案
选择
.navbar-light用于浅色背景颜色或.navbar-dark深色背景颜色。使用.bg-*设置背景颜色:<nav class="navbar navbar-dark bg-dark"> <!-- Navbar content --> </nav> <nav class="navbar navbar-dark bg-primary"> <!-- Navbar content --> </nav> <nav class="navbar navbar-light" style="background-color: #e3f2fd;"> <!-- Navbar content --> </nav> -
间距
Bootstrap包括各种速记响应边距和填充实用程序类,用于修改元素的外观,名称分别以m-开头和p-开头的类。
m-对于设置的类marginp-对于设置的类padding影响距离大小的值有:0,1,2,3,4,5,auto
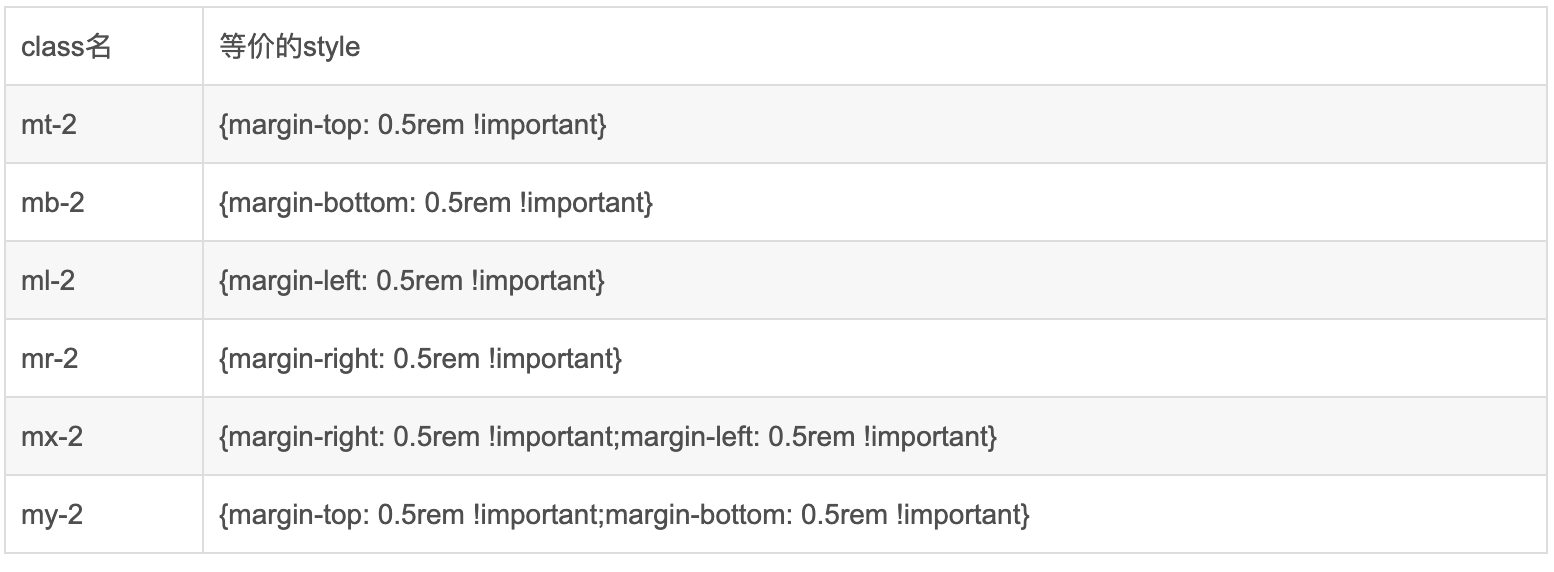
(1) margin值有

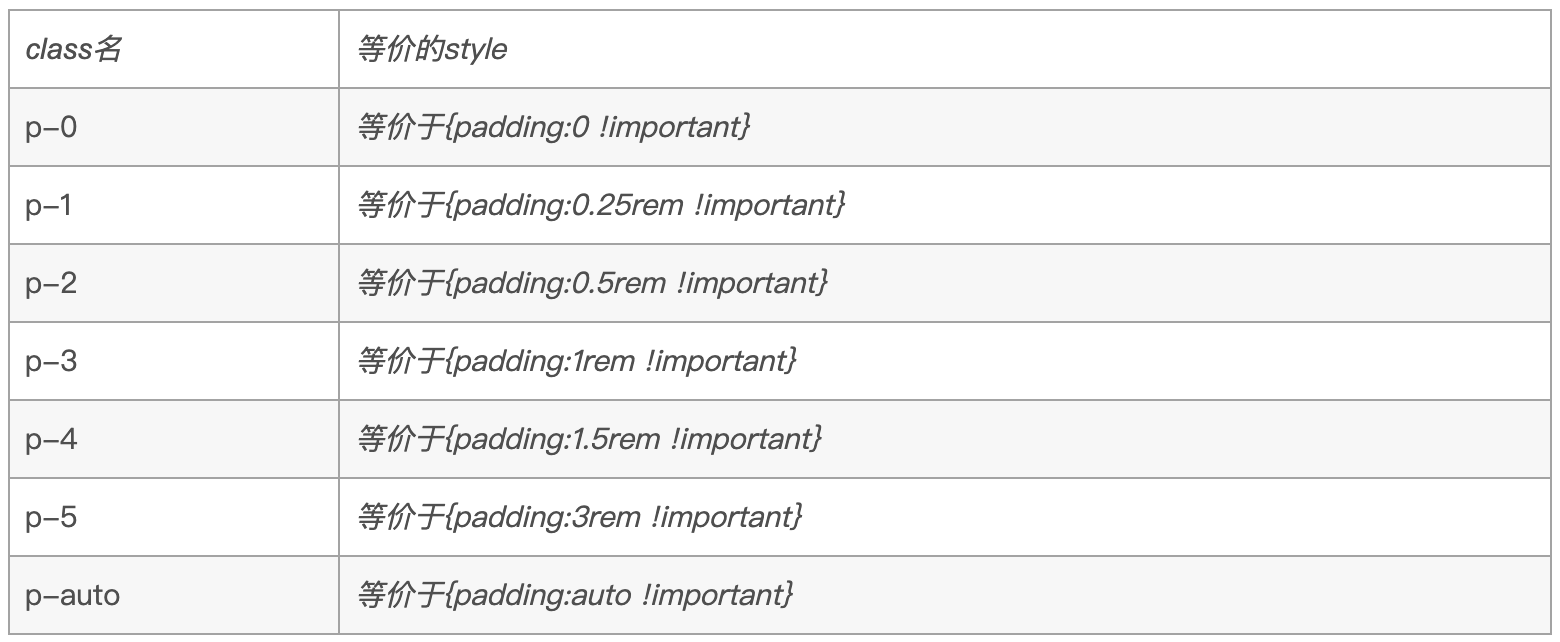
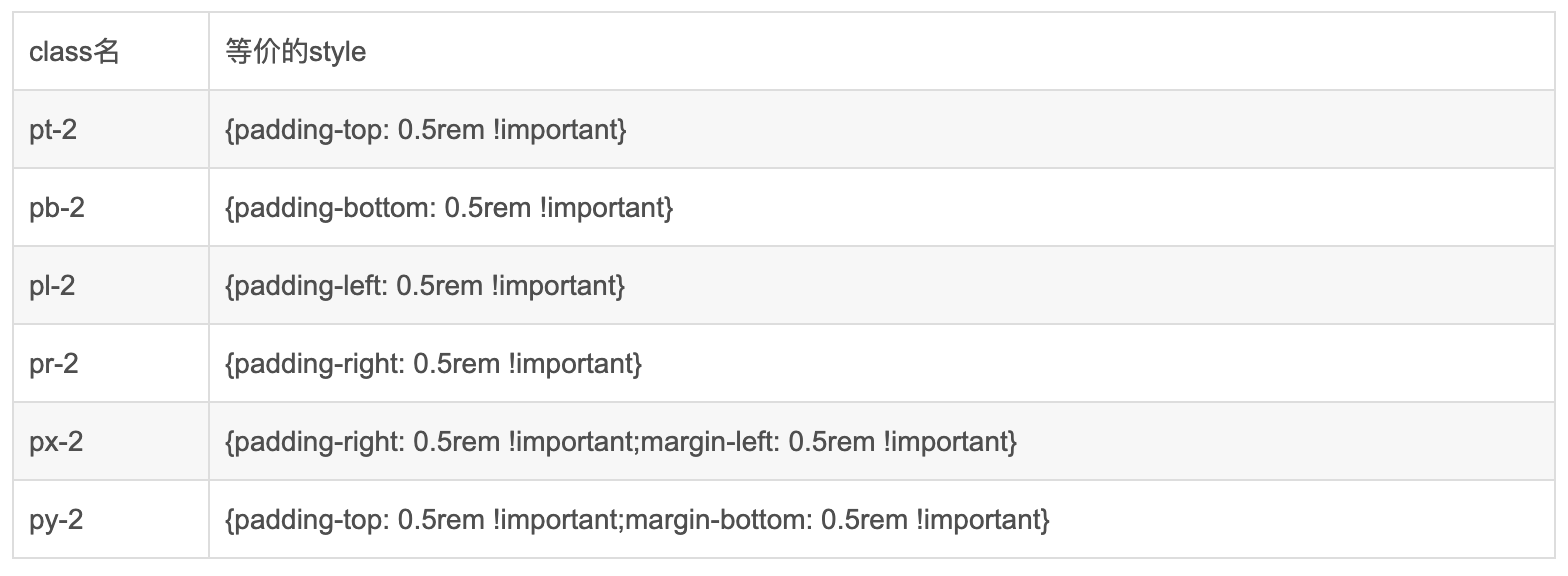
(2)padding 值有

调整某一侧的边距
有几个缩写,t,b,l,r,x,y含义分别是top,bottom,left,right,left和right,top和bottom
(1)、margin例子,距离大小可以0-5与auto,这里只用期中一个值来说明含义

(2)padding例子

2、轮播图(Carousel)
-
说明
轮播图的实现
-
步骤
1、添加图片
<div id="carousel" class="carousel slide w-100" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="imgs/4.jpg" class="mx-auto d-block img-fluid" alt=""> </div> <div class="carousel-item"> <img src="imgs/5.jpg" class="mx-auto d-block img-fluid" alt=""> </div> <div class="carousel-item"> <img src="imgs/2.jpg" class="mx-auto d-block img-fluid" alt=""> </div> <div class="carousel-item"> <img src="imgs/3.jpg" class="mx-auto d-block img-fluid" alt=""> </div> </div> </div>2、切换按钮:
<ol class="carousel-indicators"> <li data-target="#carousel" data-slide-to="0" class="active"></li> <li data-target="#carousel" data-slide-to="1"></li> <li data-target="#carousel" data-slide- to="2"></li> <li data-target="#carousel" data-slide- to="3"></li> </ol>3、添加上一页,下一页按钮:
<a class="carousel-control-prev" href="#carousel" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" href="#carousel" data-slide="next"> <span class="carousel-control-next-icon"></span> </a>
3、图文展示
-
说明
标题展示
<div class="container mb-4 col-lg-8"> <h2 class="index-h2">「为什么选择组团学?」</h2> <p class="index-h2-p mb-5 mt-3">组团学、结伴学 人工智能,数据保障</p> </div>优势展示:
<div class="container mb-4 col-lg-8"> <h2 class="index-h2">「为什么选择组团学?」</h2> <p class="index-h2-p mb-5 mt-3">组团学、结伴学 人工智能,数据保障</p> <div class="row index-content"> <div class="col-lg-6 mb-4"> <div class="media"> <img src="imgs/0.png" alt="tab-1"> <div class="media-body ml-2"> <h5 class="mb-3">品牌优势</h5> <p class="text-muted mb-2"> 师资队伍,实力雄厚 </p> <p>打造一流的IT职业智学平台!打造一流的IT职业智学平台!</p> </div> </div> </div> </div> </div>
需要
登录
才可以提问哦
:

