HTML标签-表单标签
阅读 (317)表单的作用:用来收集用户的信息。

提示信息: 说明性的文字,用于提示用户进行填写和操作。
表单控件:包含了具体的表单功能项,如文本框、密码框、单选框、复选框、提交按钮、重置按钮等。
表单域:相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过它定义处理表单数据提交的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
input 控件(重点)
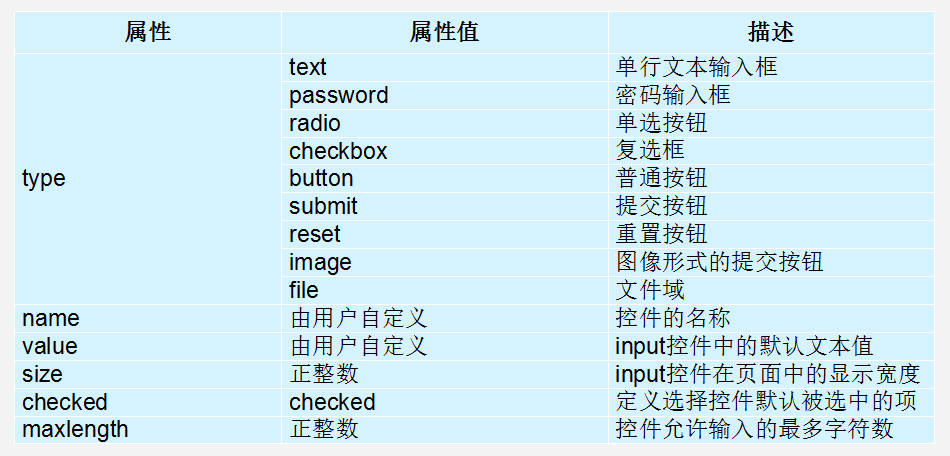
<input />标签为单标签,type属性为input标签最基本的属性,取值有多种,用于指定不同的标签类型。除了type属性之外,<input />标签还可以定义很多其他的属性:

文本框 <input type="text" value="默认值"/>
密码框 <input type="password" />
单选按钮组
<input type=“radio” name=“ral” />男
<input type=“radio” name=“ral” checked=“checked”/>(默认选中)女
<!--*disabled="disabled" (禁用) * checked="checked" (默认选中)-->
复选框组
<input type="checkbox" name="" />
<input type="checkbox" name="" disabled="disabled" />
按钮组:
空按钮 <input type="button" value="按钮内容" />
提交按钮 <input type="submit" value="按钮内容" />
重置按钮 <input type="reset" value="按钮内容" />
图片按钮 <input type="image" src='bg.png' />
文件按钮 <input type="file" />
lable 标签
label 标签为 input 元素定义标注。
-
作用
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素会获得焦点。
for 属性规定 label 与哪个表单元素绑定。
-
方法 1:label包裹
<label> <input type="text" value=""> </label> -
方法 2:for 指定
<label for="name">姓名</label> <input type="text" id="name" value="">
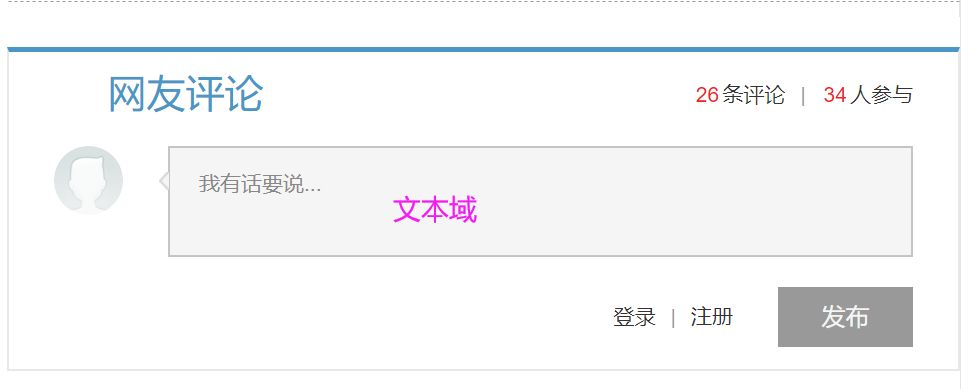
textarea(文本域)
如果需要输入大量的信息,则需要用到<textarea></textarea>标签。textarea控件可以创建多行文本输入框,语法:
<textarea cols="每行中显示的字符数" rows="显示的行数">
文本信息
</textarea>

下拉菜单
<select>
<option>选项1</option>
<option selected>选项2</option>
<option>选项3</option>
...
</select>
-
注意
(1) <select></select>中至少应包含一对<option></option>。
(2) 在option 中定义selected =" selected "时,当前项即为默认选中项。
-
示例

表单域
关于表单的第一节课,我们讲过表单由三部分组成:表单控件(input控件,select、textarea、button)、提示信息、表单域。
在HTML中,form标签用于定义表单域,即创建一个表单,用来收集和传递用户的输入信息,指定提交到的服务器,以及提交方式。
-
语法
<form action="url地址" method="提交方法" name="表单名称"> 用户名:<input type="text" /><br /> 密码:<input type="password" maxlength="6" /><br /> <input type="submit" /> <input type="reset" /> </form> -
说明
(1)Action:用于指定接收并处理表单数据的服务器的url地址
(2)method:用于设置表单数据的提交方式,get或post
(3)name:指定表单的名称,用于区分同一个页面中的其他表单
-
注意
每个表单都应该有自己表单域

