flex布局子项常见属性
阅读 (309)一、flex布局子项常见属性介绍
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
二、flex布局子项常见属性
2.1、order
-
说明
属性定义项目的排列顺序(前后顺序)
数值越小,排列越靠前,默认为0,可以为负值。
-
注意
和 z-index 不一样。
.item { order: <number>; } -
代码
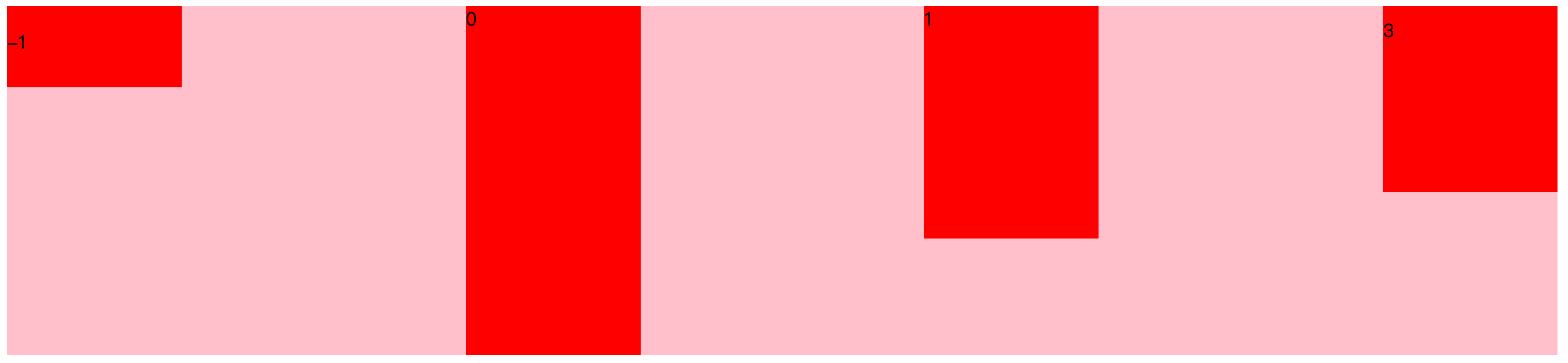
<style> div{ display: flex; width: 80%; height: 300px; background-color: pink; justify-content: space-between; align-items: stretch; } div span{ width: 150px; /* height: 100px; */ background-color: red; } div span:nth-child(2){ height: 150px; padding-top: 10px; order: 3; } div span:nth-child(3){ height: 50px; padding-top: 20px; order: -1; } div span:nth-child(4){ height: 200px; order: 1; } </style> <div> <span>0</span> <span>3</span> <span>-1</span> <span>1</span> </div>

- 样式

2.2、flex-grow
-
说明
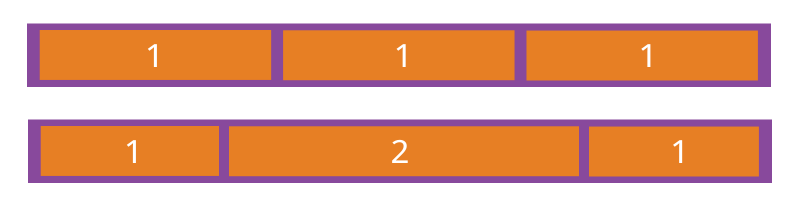
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
-
语法
.item { flex-grow: <number>; /* default 0 */ }<style> div{ display: flex; width: 80%; height: 300px; background-color: pink; justify-content: space-between; align-items: stretch; } div span{ width: 150px; /* height: 100px; */ background-color: red; margin-right: 10px; flex-grow:1; } div span:nth-child(2){ height: 150px; padding-top: 10px; order: 3; flex-grow: 2; } div span:nth-child(3){ height: 50px; padding-top: 20px; order: -1; flex-grow: 1; } div span:nth-child(4){ height: 200px; order: 1; } </style> </head> <body> <div> <span>0</span> <span>3</span> <span>-1</span> <!-- <span>1</span> --> </div> </body>如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

2.3、flex-shrink
-
说明
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
-
语法
flex-shrink: <number>; /* default 1 */负值对该属性无效。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。

2.4、flex-basis
-
说明
定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
-
语法
.item { flex-basis: <length> | auto; /* default auto */ }它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
2.5、flex
-
说明
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
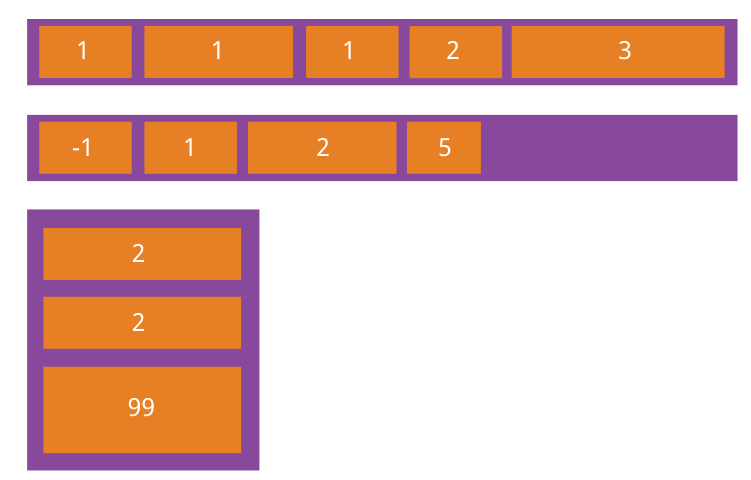
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
-
语法
.item { flex: <number>; /* 默认值 0 */ } .item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
2.6、align-self
-
说明
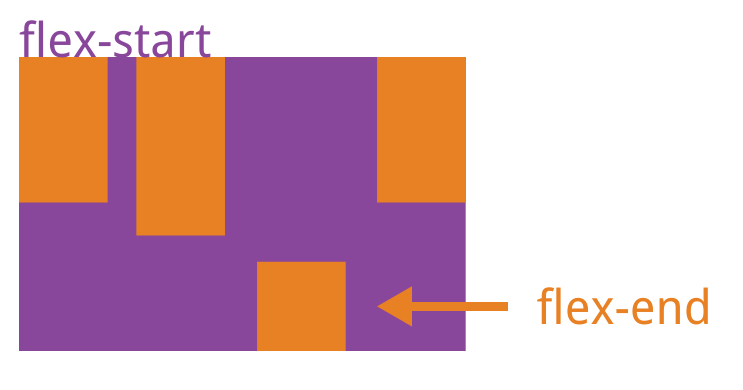
控制子项自己在侧轴上的排列方式。允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
-
语法
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }该属性可能取6个值,除了auto,其他都与align-items属性完全一致。