ECMAScript语法基础
阅读 (362)
分享
引入JS代码
在HTML中添加JS代码有两种方式,一种是内部添加,另一种是外部添加
-
内部添加JS代码
使用script标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内部添加JS</title> </head> <body> <!-- 内部添加JS代码,使用script标签,不可以使用单标签 --> <script type="text/javascript"> //双斜线注释单行,注释掉的部分不影响程序的正常执行 /** 可以注释多行 注意:多行注释不能嵌套使用 */ //输出方式 //1、页面上输出 document.write("sunck is a good man"); //2、控制台输出 console.log("sunck is a handsome man"); //3、浏览器弹出框上输出 alert("sunck is a nice man"); </script> <!-- script标签可以有多个,按顺序执行 --> <script type="text/javascript"> console.log("我在第二个script标签里"); </script> </body> </html> -
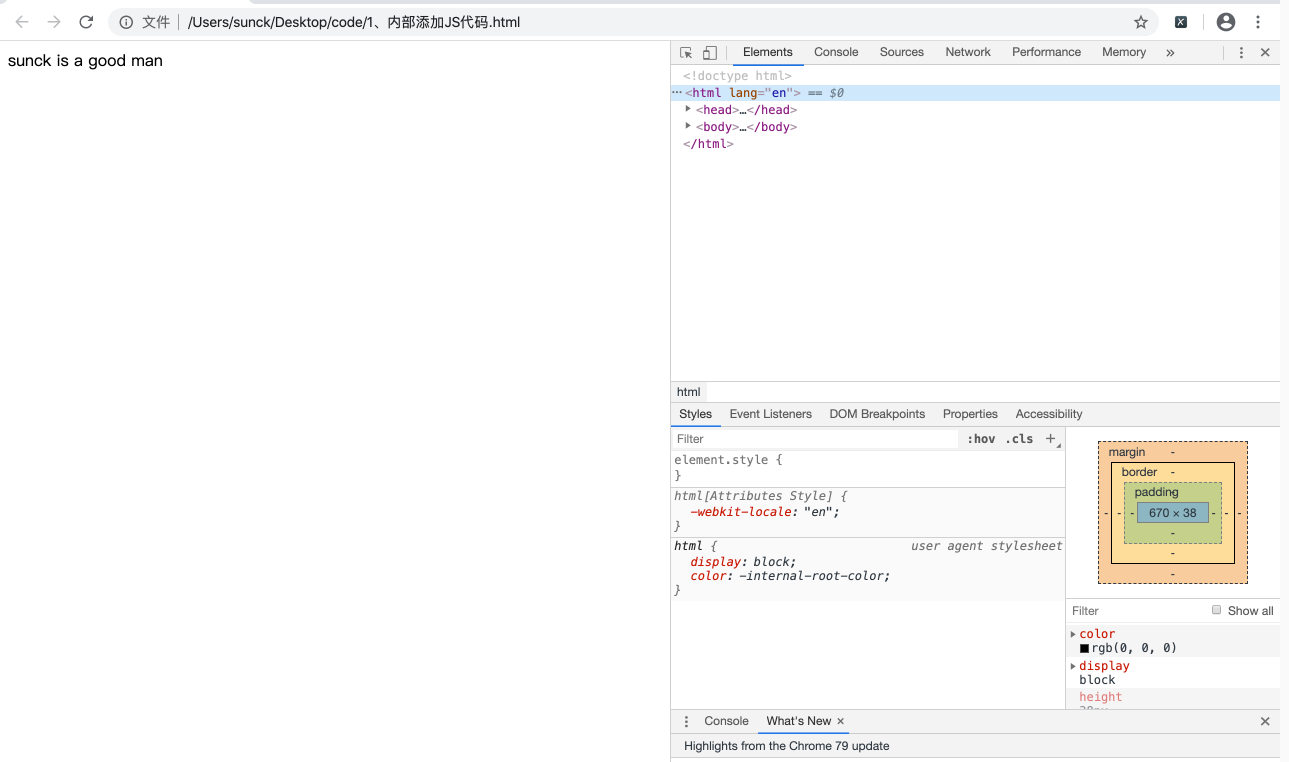
运行查看结果
-
鼠标右键文件名
-
选择打开方式
-
选择chorm浏览器
-
在空白位置鼠标右键(如有提示框需要先关闭)
-
选择检查(默认选择的是Elements,表示查看源代码)

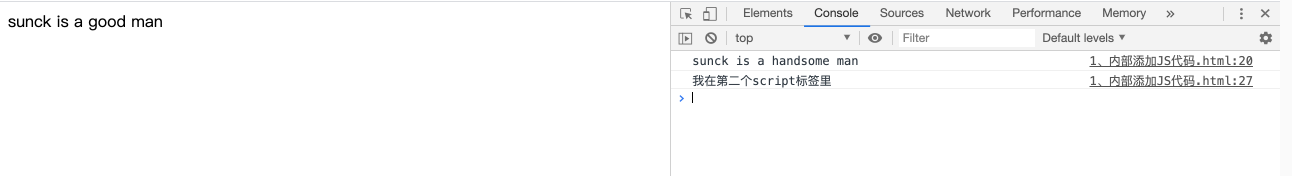
- 选择Console可以查看输出

-
-
外部添加JS代码
创建一个名为sunck.js的js文件
document.write("sunck is a good man-外部"); console.log("sunck is a nice man-外部"); alert("sunck is a handsome man-外部");使用script标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>外部添加JS代码</title> <!-- 外部添加JS代码,src属性为外部js文件的路径(绝对路径或者相对路径) --> <!-- 绝对路径:从根目录开始链接的路径 --> <!-- 相对路径:不从根目录开始链接的路径 --> <script type="text/javascript" src="sunck.js"></script> </head> <body> </body> </html>注意:如果script使用时引入了外部JS文件,那么在标签中内部的JS代码将失效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>script标签内部失效问题</title> <script type="text/javascript" src="sunck.js"> //此时在此处写JS代码无效 console.log("测试是否有效"); </script>print() </head> <body> </body> </html>
需要
登录
才可以提问哦
:

