响应式布局原理
阅读 (372)
分享
一、响应式Web设计
-
说明
所谓响应式Web设计,就是网页内容会随着访问它的视口及设备的不同而呈现不同的样式。响应式Web设计可以让一个网站同时适配多种设备和多个屏幕,可以让网站的布局和功能随用户的使用环境(屏幕大小、输入方式、设备/浏览器能力)而变化。

- 举例
- 星巴克
网站地址是 https://www.starbucks.com.cn/。星巴克(Starbucks)是一家连锁咖啡公司的名称,网站比较独特,采用两栏的方式进行布局。
- 派悦坊
网站地址是 https://www.pantrysbest.com/。派悦坊是一个甜点网站。
- 悦合同
网站地址是 https://yuehetong.com/。悦合同是一个以司法大数据作为工具,致力于打造专业化的企业顾问服务的网站,页面整体效果大方、美观。
二、响应式开发原理
-
说明
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
-
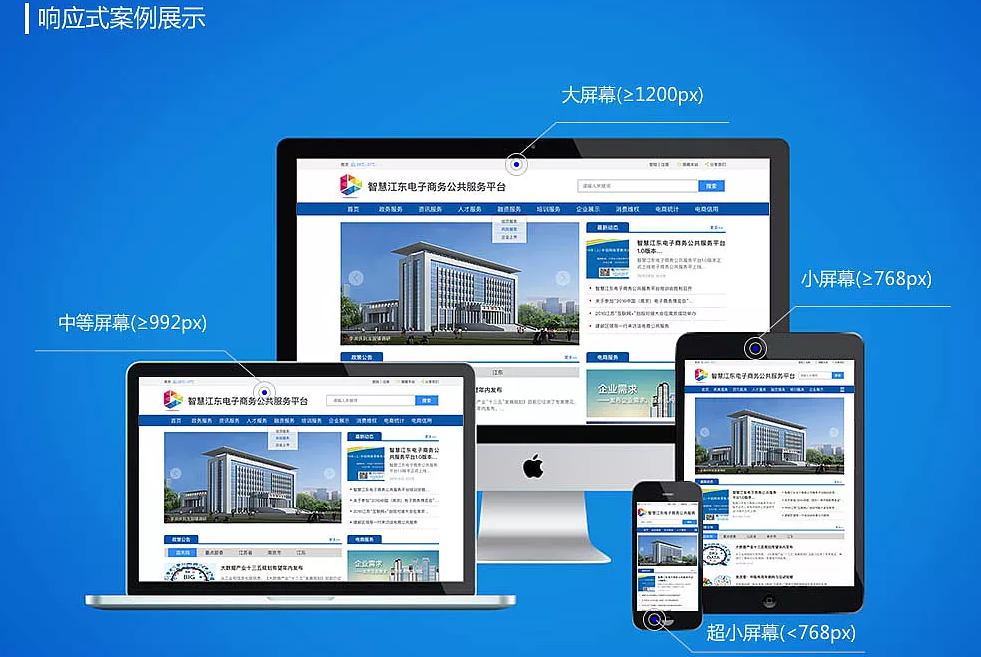
设备的划分情况:
小于768的为超小屏幕(手机)
768~992之间的为小屏设备(平板)
992~1200的中等屏幕(桌面显示器)
大于1200的宽屏设备(大桌面显示器)
三、响应式布局容器
-
版心提取
https://www.bootcss.com/
-
说明
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器(父容器)的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
-
父容器版心的尺寸划分
超小屏幕(手机,小于 768px):设置宽度为 100%
小屏幕(平板,大于等于 768px):设置宽度为 750px
中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px
大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
但是我们也可以根据实际情况自己定义划分
需要
登录
才可以提问哦
:

