HTML标签-链接标签
阅读 (329)
分享
一、链接标签
链接标签是HTML页面中最为常见,而且用途最广的一个标签,只要我们浏览网页,就会有超链接。比如,通过点击新闻标题链接到新闻详情页面,通过点击商品名称链接到商品列表或者详情页等等。
-
缩写
anchor , 锚
-
说明
在HTML中创建超链接,只需用a标签包括被链接的对象
-
语法
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>href:用于指定链接目标的url地址,必须属性
target:用于指定链接页面的打开方式,其取值有 self和 _blank两种,其中 _self为默认值,_blank为在新窗口中打开方式
-
注意
(1)当需要链接到 外部链接时,需要添加 http://
(2)当需要内部链接时,直接链接内部页面名称即可 如 < a href=“index.html”> 首页
(3)如果暂时没确定链接目标时,一般将href属性值定义为“#”,表示暂时为一个空链接
(4)不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链 接, 只要用a标签包括即可
锚点定位
在当前html页面上,通过创建锚点链接,用户能够快速定位到指定内容。
适用于内容较多的页面,通过点击关键词,可以快速到达指定区域。
-
步骤
(1)使用唯一的id标注目标位置
(2)使用<a href="#id名“>链接文本创建链接
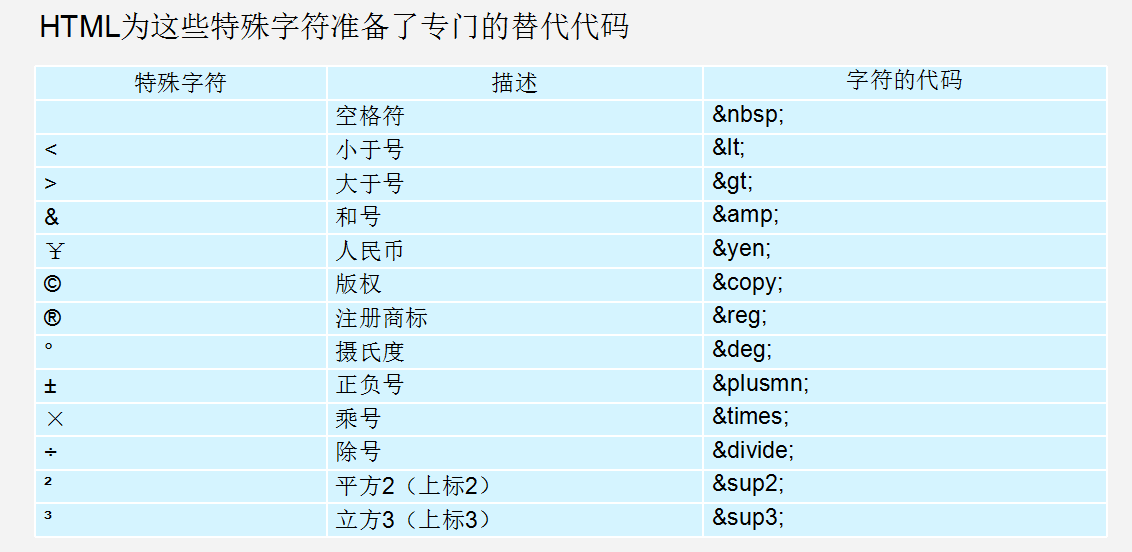
二、特殊字符标签(了解)
在html页面中,有些符号直接添加是无法正常显示的,这个时候就用一些特殊的标签来表示这类符号,而这类特殊的标签,我们就叫做特殊字符标签。
-
常用的特殊字符标签

需要
登录
才可以提问哦
:

