CSS复合选择器
阅读 (2362)复合选择器是由两个或多个基本选择器,通过不同的方式组合而成的,目的是为了更准确、更精细的选择目标元素标签。
复合选择器的三种类型:交集选择器、并集选择器、后代选择器、子选择器以及相邻元素选择器。
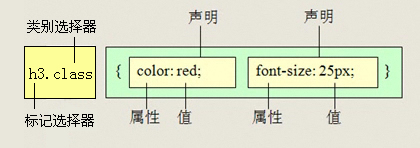
一、交集选择器
-
说明
由两个选择器直接连接构成,其中第一个必须是标签选择器,第二个必须是类选择器或者ID选择器,这两个选择器之间不能有空格。

-
语法
交集意为“并且”,必须两个条件都满足
h3.class{ } /*选择类名为class的h3标签*/ p#main{ } /*选择ID为main的段落标签*/ -
应用
使用相对较少
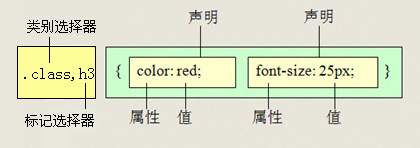
二、并集选择器
-
说明
又叫群组选择器或分组选择器,当你想为html中多个标签元素设置同一个样式时,可以使用并集选择器(,),如下代码为三个不同的选择器同时设置宽度为100px。

-
语法
并集意为“和”的意思,只要逗号隔开的所有选择器,都会添加后面的样式。
/*选择器1,选择器2,选择器3......{属性:属性值;}*/ .top, #nav, p{color:red;}相当于
.top{color:red;} #nav{color:red;} p{color:red;} -
注意
并集选择器一定是英文逗号隔开。如果没有这个逗号,那么所表达的意就完全不同了,这一点大家在使用中千万要多加小心。
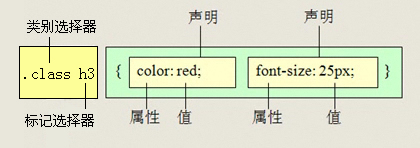
三、后代选择器
-
说明
又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

-
语法
选择器1和选择器2用空格隔开,含义就是选择器1中包含的所有选择器2;
选择器1(父) 选择器2(子){属性:属性值;} ul li{ list-style:none; } -
注意
能选择任何包含在内的标签。
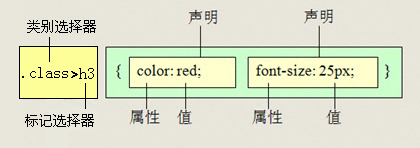
四、子选择器
-
说明
用来选择元素或元素组的亲儿子,其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。

-
语法
子指的是亲儿子,不包含孙子,重孙子等后代。
.header > h3 {color: red;} /*h3一定是header亲儿子,header包含着h3。*/ -
注意
一定要是亲儿子!!!!不包含孙子,重孙子!
-
示例
<div class="nav"> <!-- 主导航栏 --> <ul> <li><a href="#">公司首页</a></li> <li><a href="#">公司简介</a></li> <li><a href="#">公司产品</a></li> <li> <a href="#">联系我们</a> <ul> <li><a href="#">公司邮箱</a></li> <li><a href="#">公司电话</a></li> </ul> </li> </ul> </div> <div class="sitenav"> <!-- 侧导航栏 --> <div class="site-l">左侧侧导航栏</div> <div class="site-r"><a href="#">登录</a></div> </div>
五、相邻元素选择器
-
说明
用来选择元素的亲兄弟,使用加号(+)连接,即相邻兄弟结合符,选择紧接在另一元素后的元素,且二者有相同父元素。与子结合符一样,相邻兄弟结合符旁边可以有空白符。
-
语法
h1 + p {color:red;} /*选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素*/ -
示例1
<h1>This is a heading.</h1> <p>This is paragraph.</p> <p>This is paragraph.</p> <p>This is paragraph.</p> -
示例2
<div> <ul> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ul> <ol> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ol> </div>这两个列表是相邻兄弟,列表项本身也是相邻兄弟。不过,第一个列表中的列表项与第二个列表中的列表项不是相邻兄弟,因为这两组列表项不属于同一父元素(最多只能算堂兄弟)。
-
注意
用一个结合符只能选择两个相邻兄弟中的第二个元素
li + li {font-weight:bold;}
六、复合选择器总结
-
各复合选择器比较
选择器 作用 特征 使用情况 隔开符号及用法 并集选择器 选择某些相同样式的选择器 “并且”,必须两个条件都满足 较多 符号是逗号 .nav, .header 交集选择器 “和”的意思 较少 没有符号 p.one 后代选择器 用来选择元素后代 选择所有的子孙后代 较多 符号是空格 .nav a 子选择器 相邻元素选择器

