CSS基础
阅读 (463)一、CSS介绍
CSS(Cascading Style Sheets) ,层叠样式表(级联样式表),用于设置HTML页面中的文本内容的字体、大小、对齐方式等,图片的宽高、边框样式、边距等以及页面的布局排版等各种外观显示样式。
CSS以HTML为基础,可以针对不同的浏览器设置不同的样式。CSS的出现可以说拯救了我们的页面,让HTML 专注去做结构呈现, 而样式全部交给 CSS来美化。
网页中CSS的重要性:
-
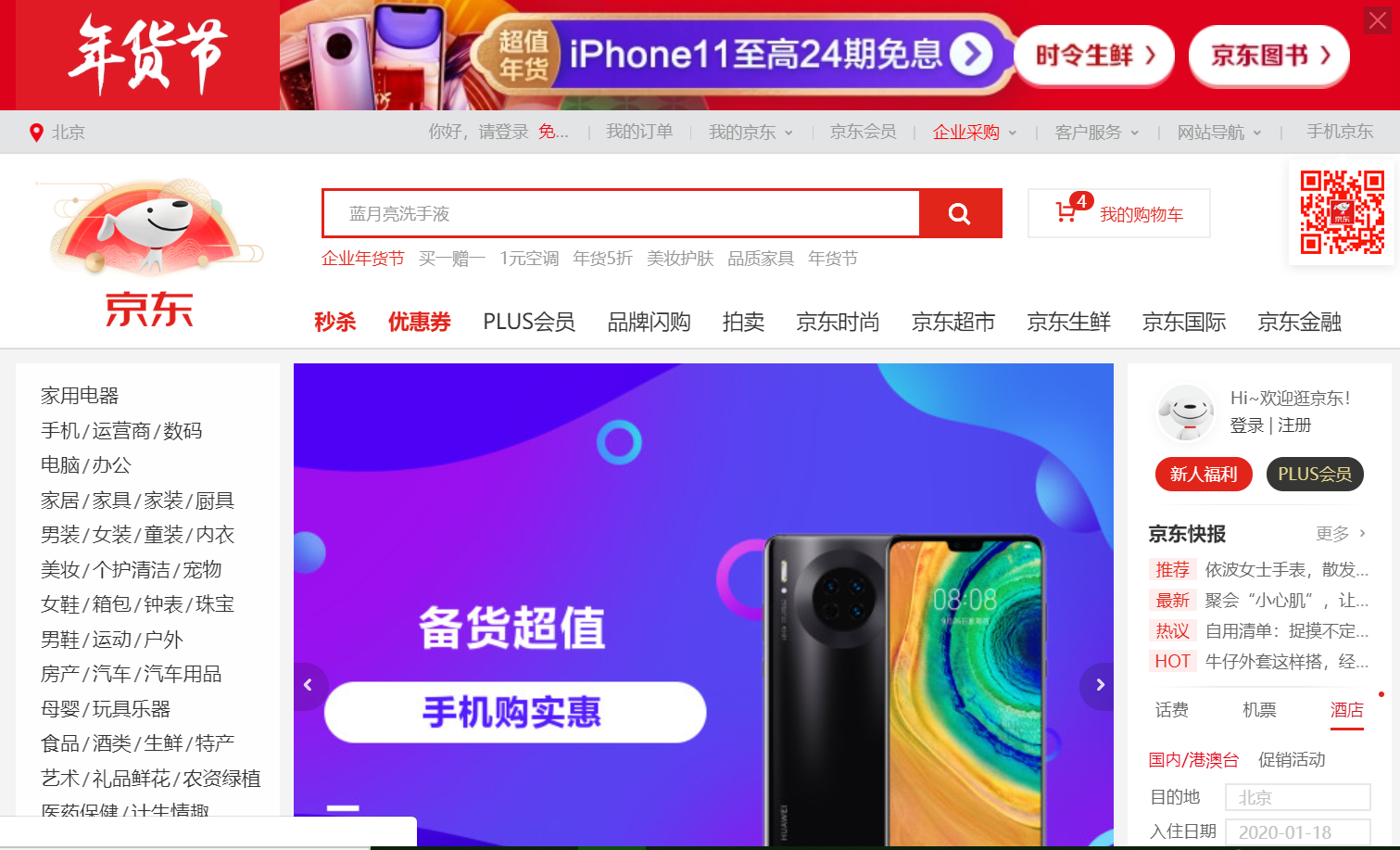
带有CSS的页面:

-
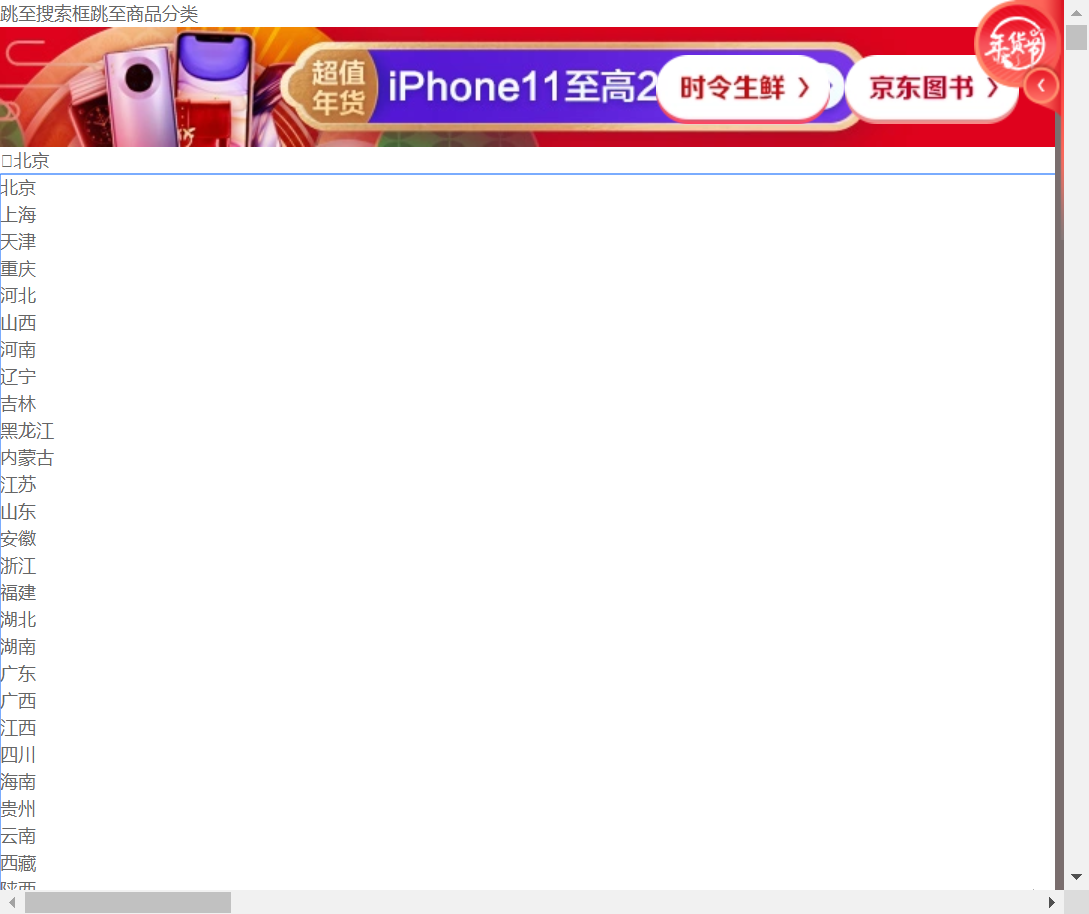
没有CSS的页面

二、语法规则
样式规则
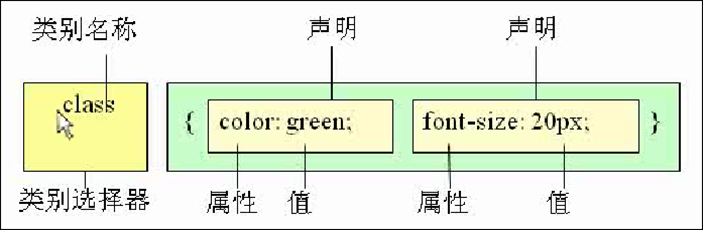
我们在写HTML时,需要遵从一定的规范。CSS也有一定的语法规范,要想熟练地使用CSS对页面进行修饰,首先需要了解CSS样式规则,具体格式如下:
CSS语法由两部分组成:选择器和声明。 声明包括:属性和属性值
选择符 {属性: 属性值 ; 属性:属性值}

规则:
- 每个CSS样式由两部分组成,即选择器和声明。选择器用于指定CSS样式作用的HTML对象,声明又分为属性和属性值;
- 属性是对选择器选定的对象设置的样式属性,例如字体大小、文本颜色等。必须放在花括号中,属性与属性值用英文冒号连接,以“键值对”的形式出现。
- 每条声明用英文分号结束。当一个属性有多个属性值的时候,属性值与属性值不分先后顺序。在书写样式过程中,空格、换行等操作不影响属性显示。
注释规则
-
注释规则
/* 需要注释的内容 */ -
示例
p { color: red; /* 所有段落标签字体颜色是红色*/ }
三、CSS样式表引入方法
CSS放到什么位置呢? 怎么让它跟我们的HTML文件关联起来呢?
内联样式(行内式)
内联样式,又称行内样式、行间样式、内嵌样式。是通过标签的style属性来设置元素的样式。
- 语法
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
<h2 style="color:red;">
红色标题
</h2>
-
说明
(1)style是标签的属性,任何HTML标签都有style属性,用来设置行内样式。
(2)属性和值的书写规范与CSS样式规则相同。
-
注意
行内样式只对其所在的标签及嵌套在其中的子标签起作用。
内部样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
-
语法
<head> <style type="text/CSS"> 选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;} p{ color:#000;font-size:14px;} </style> </head> -
说明
(1)style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。
(2)type=“text/CSS” 在html5中可以省略, 写上也比较符合规范, 所以这个地方可以写也可以省略。
外部样式表(外链式)
当我们页面比较复杂,大量的内部样式,会导致页面看上去不美观,而且不利于维护。这时我们通常将所有的样式放在一个或多个以 .CSS 为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中。
-
格式
<head> <link rel="stylesheet" type="text/CSS" href="CSS文件的路径" /> </head> -
说明
(1)rel:用于定义文档关联(当前文档与被链接文档之间的关系),在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件,表示关联样式表。
(2)type:用于定义文档类型,通常指定为“text/css”,表示链接的外部文件为CSS样式表。
(3)href:用于定义所链接外部样式表文件的URL,通常是相对路径。
-
注意
link 是单标签哦 _!
使用link元素导入外部样式表时,需将该元素写在文 档头部,即
与之间。
三种样式表总结
| 样式表 | 特点 | 使用 | 控制范围 | 优先级 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 较少 | 控制单个标签(小) | 高 |
| 内部样式表 | 结构和样式部分分离 | 较多 | 控制一个页面(中) | 与书写的顺序有关,后书写的高 |
| 外部样式表 | 结构和样式完全分离,需要引入 | 最多,推荐使用 | 控制整个网站(多) | 与书写的顺序有关,后书写的高 |
四、标签的类型(显示模式)
网页中的标签很多,为了更好的完成我们的网页布局,我们需要在不同地方会放不同类型的标签。
根据标签在网页中的显示模式,可以将HTML标签一般分为块级标签和行内标签两种类型,即块元素和行内元素。
块级元素(block-level)
-
说明
每个块元素通常都会独自占据一行或多行,可以设置其宽度、高度、对齐方式等属性,常用于网页布局和网页结构的搭建。
-
举例
常见的块元素有:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素,非常适合布局,所以我们常称之为 “CSS+DIV布局”。
-
特点
- 块元素总是从新行开始,宽度是容器的100%。
- 块状元素都可以定义自己的宽度、高度、外边距以及内边距。
- 两个相邻块元素不会出现并列显示的现象;默认,块元素会按自上而下顺序排列。
- 块级元素一般可以容纳内联元素和其他块元素,故将其比喻为一个盒子。
-
注意
文字类块级标签,里面不能放其他块级元素。比如,只有文字才能组成段落 因此 p 里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt。
行内元素(inline-level 或内联元素)
-
说明
行内元素(内联元素)不占独立的区域,仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
-
举例
常见的行内元素有<a>、<b>、<span>、<strong>、<em>、<i>、<del>、<s>、<ins>、<u>等,其中<span>标签最典型的行内元素。
-
特点
- 和相邻行内元素在一行上显示
- 设置宽、高无效,可设置水平方向的padding和margin,但垂直方向的无效。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。(a除外)
- 注意
链接里面不能再放链接!
行内块元素(inline-block)
-
说明
在行内元素中有几个特殊的标签,比如<img />、<input />、<td>,可以设置它们的宽、高和对齐方式,故称之为行内块元素。
-
特点
- 可同相邻行内元素(行内块)显示在一行上,但之间会有空白缝隙
- 默认宽度就是它本身内容的宽度
- 可设置高度,行高、外边距以及内边距
元素显示模式转变(display)
通过设置display的值,改变元素的显示模式。
-
属性值
block、inline、inline-block、none
-
说明
-
行内转块:display:block;
将元素转为块状元素,使该元素拥有块状元素的特点;
显示:
类似在元素后面添加换行符,也就是说其他元素不能在其后面并列显示。
-
块转行内:display:inline;
将元素转换为内联元素,使该元素拥有行内元素的特点;
显示:
在元素后面删除换行符,多个元素可以在一行内并列显示。
-
块、行内元素转换为行内块: display: inline-block;
只有这一个元素类型支持vertical-align属性,img,input(行内块元素)。
显示:
元素的内容以块状显示,行内的其他元素显示在同一行。
-
none 此元素不会被显示

